-
Reglas del foro: https://foro20.com/temas/reglas-de-foro-2-0-lectura-obligatorio.2690/
Rangos de usuario: https://foro20.com/temas/rangos-de-usuario-en-foro-2-0.478/
FAQ de ayuda: https://foro20.com/temas/faq-foro-2-0.46814/
Estás utilizando un navegador desactualizado. Puede que no muestre este u otros sitios web correctamente
Deberías actualizar o utilizar un navegador alternativo.
Deberías actualizar o utilizar un navegador alternativo.
Como puedo cambiar la fuente a un tema wordpress ?
- Autor de tema uabrules
- Fecha de inicio
- Estado
- No está abierto para más respuestas.
- Mensajes
- 1,193
- Puntuación de reacción
- 4
Pues si tu tema sigue los estandares de WordPress, sólo tienes que editar el style.css y agregar la fuente que necesites. Por supuesto las fuentes tienen que estas hosteadas en algun lado.
Las fuentes las consigues en: Handpicked free fonts for graphic designers with commercial-use licenses. | Font Squirrel
El propio fontsquirrel si sabes manejarlo te genera el codigo CSS necesario, pero si necesitas un ejemplo, seria algo como:
Las fuentes las consigues en: Handpicked free fonts for graphic designers with commercial-use licenses. | Font Squirrel
El propio fontsquirrel si sabes manejarlo te genera el codigo CSS necesario, pero si necesitas un ejemplo, seria algo como:
Código:
@font-face {
font-family: 'League Gothic';
src: url('fonts/League_Gothic-webfont.eot');
src: url('fonts/League_Gothic-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/League_Gothic-webfont.woff') format('woff'),
url('fonts/League_Gothic-webfont.ttf') format('truetype'),
url('fonts/League_Gothic-webfont.svg#LeagueGothicRegular') format('svg');
font-weight: normal;
font-style: normal;
}- Mensajes
- 1,755
- Puntuación de reacción
- 0
Tengo esto en mi css
@font-face {
font-family: 'fontello';
src: url("font/fontello.eot?43552937");
src: url("font/fontello.eot?43552937#iefix") format('embedded-opentype'), url("font/fontello.woff?43552937") format('woff'), url("font/fontello.ttf?43552937") format('truetype'), url("font/fontello.svg?43552937#fontello") format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'fontello';
src: url('font/fontello.svg?43552937#fontello') format('svg');
}
}
*/
- Mensajes
- 103
- Puntuación de reacción
- 0
Si con el css y chrome en un pestañeo cambias la fuente
Enviado desde mi samsung galaxy s3 mediante Tapatalk
Enviado desde mi samsung galaxy s3 mediante Tapatalk
- Mensajes
- 1,004
- Puntuación de reacción
- 2
Si no quieres tocar mucho el código CSS, el plugin de Google Fonts facilita mucho la vida. Lo instalas, eliges la fuente en cuestión, y listo. Ahora bien, no sé cuánto influye en la carga de la web.
WordPress › WP Google Fonts « WordPress Plugins
WordPress › WP Google Fonts « WordPress Plugins
- Mensajes
- 2,471
- Puntuación de reacción
- 0
Aquí selecciona la fuente que gustes:
Google Fonts
Este es tu CSS:
Y este es tu CSS limpio:
Entonces, seleccionas una fuente de Google Fonts, yo pondré de ejemplo "Open Sans"
Google Fonts
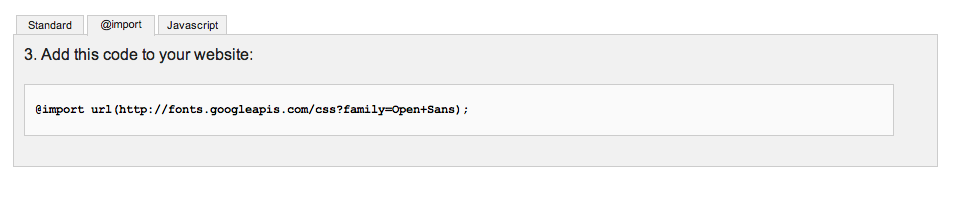
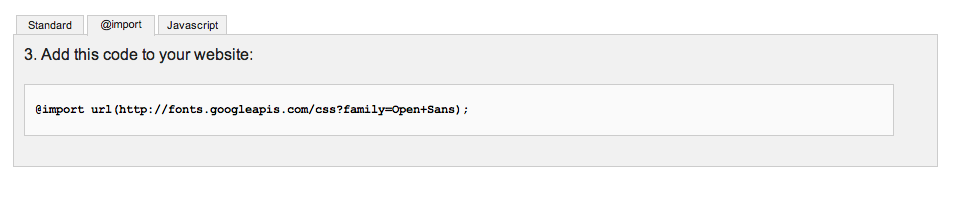
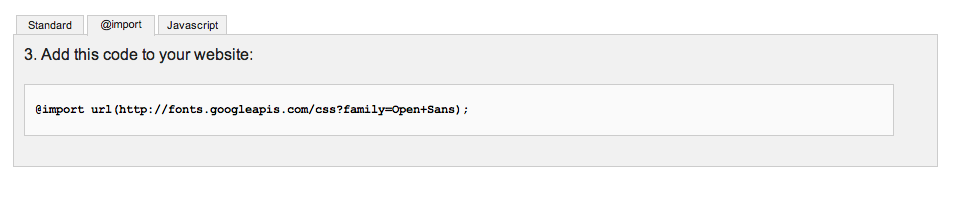
Ahora, seleccionas donde dice "@import"

Ese lo añades al principio de tu style.css
Y alli dice:
"4. Integrate the fonts into your CSS"
Ese es lo que vas a colocar para que se muestre el tipo de fuente:
Tendrias algo mas o menos así como resultado final:
Espero que sirva, y que todo este correcto, que me acabo de despertar
Google Fonts
Este es tu CSS:
Código:
@font-face {
font-family: 'fontello';
src: url("font/fontello.eot?43552937");
src: url("font/fontello.eot?43552937#iefix") format('embedded-opentype'), url("font/fontello.woff?43552937") format('woff'), url("font/fontello.ttf?43552937") format('truetype'), url("font/fontello.svg?43552937#fontello") format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'fontello';
src: url('font/fontello.svg?43552937#fontello') format('svg');
}
}
*/Y este es tu CSS limpio:
Código:
@font-face {
font-family: 'fontello';
src: url("font/fontello.eot?43552937");
src: url("font/fontello.eot?43552937#iefix") format('embedded-opentype'), url("font/fontello.woff?43552937") format('woff'), url("font/fontello.ttf?43552937") format('truetype'), url("font/fontello.svg?43552937#fontello") format('svg');
font-weight: normal;
font-style: normal;
}Entonces, seleccionas una fuente de Google Fonts, yo pondré de ejemplo "Open Sans"
Google Fonts
Ahora, seleccionas donde dice "@import"

Ese lo añades al principio de tu style.css
Y alli dice:
"4. Integrate the fonts into your CSS"
Ese es lo que vas a colocar para que se muestre el tipo de fuente:
Código:
font-family: 'Open Sans', sans-serif;Tendrias algo mas o menos así como resultado final:
Código:
@import url(http://fonts.googleapis.com/css?family=Open+Sans);
font-family: 'Open Sans', sans-serif;
font-weight: normal;
font-style: normal;
}Espero que sirva, y que todo este correcto, que me acabo de despertar
- Mensajes
- 596
- Puntuación de reacción
- 0
Aquí selecciona la fuente que gustes:
Google Fonts
Este es tu CSS:
Código:@font-face { font-family: 'fontello'; src: url("font/fontello.eot?43552937"); src: url("font/fontello.eot?43552937#iefix") format('embedded-opentype'), url("font/fontello.woff?43552937") format('woff'), url("font/fontello.ttf?43552937") format('truetype'), url("font/fontello.svg?43552937#fontello") format('svg'); font-weight: normal; font-style: normal; } /* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */ /* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */ /* @media screen and (-webkit-min-device-pixel-ratio:0) { @font-face { font-family: 'fontello'; src: url('font/fontello.svg?43552937#fontello') format('svg'); } } */
Y este es tu CSS limpio:
Código:@font-face { font-family: 'fontello'; src: url("font/fontello.eot?43552937"); src: url("font/fontello.eot?43552937#iefix") format('embedded-opentype'), url("font/fontello.woff?43552937") format('woff'), url("font/fontello.ttf?43552937") format('truetype'), url("font/fontello.svg?43552937#fontello") format('svg'); font-weight: normal; font-style: normal; }
Entonces, seleccionas una fuente de Google Fonts, yo pondré de ejemplo "Open Sans"
Google Fonts
Ahora, seleccionas donde dice "@import"

Ese lo añades al principio de tu style.css
Y alli dice:
"4. Integrate the fonts into your CSS"
Ese es lo que vas a colocar para que se muestre el tipo de fuente:
Código:font-family: 'Open Sans', sans-serif;
Tendrias algo mas o menos así como resultado final:
Código:@import url(http://fonts.googleapis.com/css?family=Open+Sans); font-family: 'Open Sans', sans-serif; font-weight: normal; font-style: normal; }
Espero que sirva, y que todo este correcto, que me acabo de despertar
Gracias crack, también me servirá a mi :mola:
- Mensajes
- 2,471
- Puntuación de reacción
- 0
@lobogris es el master, quizas puede mejorar el css 
- Mensajes
- 1,193
- Puntuación de reacción
- 4
Acabo de escribir un tutorial bastante completo y mostrando algunos "¿por ques?".
A simple vistael codigo CSS de @Jose Ferreira se puede mejorar por el tema de que no hay especificado un archivo eot en el import de googleapis y se pierde compatibilidad con IE < 9.
Bueno no me lio escribiendo lo que acabo de escribir jejeje, aqui lo teneis: Cambiar la fuente en WordPress
A simple vistael codigo CSS de @Jose Ferreira se puede mejorar por el tema de que no hay especificado un archivo eot en el import de googleapis y se pierde compatibilidad con IE < 9.
Bueno no me lio escribiendo lo que acabo de escribir jejeje, aqui lo teneis: Cambiar la fuente en WordPress
Última edición:
- Mensajes
- 1,537
- Puntuación de reacción
- 0
Varias cosas:
1.- No uses @import siempre y cuando sea posible, es decir siempre es posible no usarlo, por la simple razón de que estás obligando al navegador a descargar primero el documento que contiene el import, interpretarlo y ejecutarlo para poder detectar que tiene que hacer un import, ejemplo:
Si tu hoja de estilos está así y contiene uno o varios imports primero descargará y ejecutará su contenido y después continuará por los imports que contenga.
En cambio si tus hojas están así, el navegador será capaz de descargar las hojas en paralelo, es decir, asíncronas:
Lo cual conlleva más peticiones http, por lo que lo mejor es meter todos los estilos en una hoja y minificarla.
2.- Si quieres soporte para IE8 y menores verás que no soportan .woff -> Can I use... Support tables for HTML5, CSS3, etc y tendrás que utilizar .eot también.
3.- Internet Explorer siempre ha querido ser la 'niña mimada' por lo cual debes cargar los .eot antes que los .woff sino es posible que no reconozca las reglas @font-face
4.- No des soporte a IE8! xD hoy en día sólo lo utilizan unos pocos Chinos según las estadísticas.
5.- La fuente fontello que utilizas es una fuente de iconos.
Y no sé que más decir que me acabo de despertar :sisi1:
P.D: Ya te he contestado dos mp´s y no he recibido respuesta de ninguno, no los has recibido
1.- No uses @import siempre y cuando sea posible, es decir siempre es posible no usarlo, por la simple razón de que estás obligando al navegador a descargar primero el documento que contiene el import, interpretarlo y ejecutarlo para poder detectar que tiene que hacer un import, ejemplo:
Si tu hoja de estilos está así y contiene uno o varios imports primero descargará y ejecutará su contenido y después continuará por los imports que contenga.
HTML:
<link rel="stylesheet" href="style.css" />En cambio si tus hojas están así, el navegador será capaz de descargar las hojas en paralelo, es decir, asíncronas:
HTML:
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="mifuenteuno.css" />
<link rel="stylesheet" href="mifuentedos.css" />Lo cual conlleva más peticiones http, por lo que lo mejor es meter todos los estilos en una hoja y minificarla.
2.- Si quieres soporte para IE8 y menores verás que no soportan .woff -> Can I use... Support tables for HTML5, CSS3, etc y tendrás que utilizar .eot también.
3.- Internet Explorer siempre ha querido ser la 'niña mimada' por lo cual debes cargar los .eot antes que los .woff sino es posible que no reconozca las reglas @font-face
4.- No des soporte a IE8! xD hoy en día sólo lo utilizan unos pocos Chinos según las estadísticas.
5.- La fuente fontello que utilizas es una fuente de iconos.
Y no sé que más decir que me acabo de despertar :sisi1:
P.D: Ya te he contestado dos mp´s y no he recibido respuesta de ninguno, no los has recibido
- Mensajes
- 1,193
- Puntuación de reacción
- 4
No cuesta nada dar soporte a IE8, una vez que cargas el eot para dar soporte a IE9 añadiendo ?#iefix al archivo eot ya das soporte IE9 y versiones inferiores hasta IE6 (incluido IE8 claro).
Lo suyo sería cargar nada más que el woff, pero hay navegadores que ponen trabas y no los usan.
Lo suyo sería cargar nada más que el woff, pero hay navegadores que ponen trabas y no los usan.
- Mensajes
- 1,537
- Puntuación de reacción
- 0
No cuesta nada dar soporte a IE8, una vez que cargas el eot para dar soporte a IE9 añadiendo ?#iefix al archivo eot ya das soporte IE9 y versiones inferiores hasta IE6 (incluido IE8 claro).
Lo suyo sería cargar nada más que el woff, pero hay navegadores que ponen trabas y no los usan.
IE9 soporta .woff e IE8 lo usan muy muy pocas personas, además no sólo es eso, porque si tu web no soporta IE8 de poco sirve que cargues la fuente, si sólo fueran fuentes bien, pero tienes que dar soporte a media-queries, a veces no queda otra que dar soporte a selectores via Javascript, y varias cosillas más para que dos usuarios que tal vez utilicen IE8 puedan ver tu web, mi opinión es que si tu web no es un negocio potente enfocado a un usuario que pueda utilizar esta porquería de navegadores no pierdas el tiempo dándole soporte.
Por ejemplo tu web, gastar tiempo en darle soporte a IE8 sería una estupidez, sin ánimo de ofender, ¿quién que esté interesado por la tecnología va a utilizar IE8? - Nadie...
Y esto hablando de IE8 si ya hablamos de IE7 que se me caiga el techo, eso ya no es sólo gastar el tiempo, es un problema, porque tela la de cambios que hay que hacer :ambivalence:
- Estado
- No está abierto para más respuestas.