bueno aqui les traigo este script de publicidad para tu pagina web y como funciona, lo que hace este script es que al presionar una parte de tu pagina web abrira una pagina de publicidad y si vuelves ala pagina y presionas algo ya no abrira nada asta que actualizes y vuelvas a presionar una parte de la pagina
este es el codigo
como funciona el codigo en realidad es sencillo :sisi1:
lo unico que hace el codigo es cargar una imagen transparente en toda la pagina
al presionarla abrira una ventana de publicidad en otra pagina y si vuelves a tu blog la pagina sera normal desaparece la imagen para eso esto
<img onclick="this.style.visibility='hidden'" y asta que vuelves actualizar la pagina volvera a aparecer esa imagen transparente
para blogger tienes que agregar un css para que las imagenes no aparescan con el borde blanco si no la imagen transparente tendra marco blanco
se agrega asi
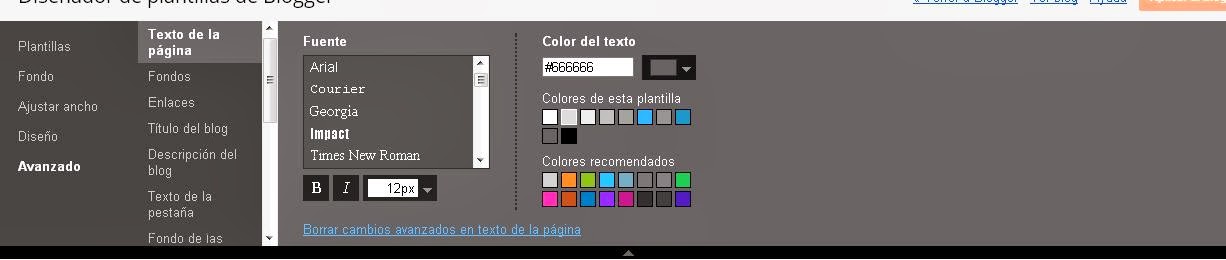
vas plantilla
presionas en perzonalizar

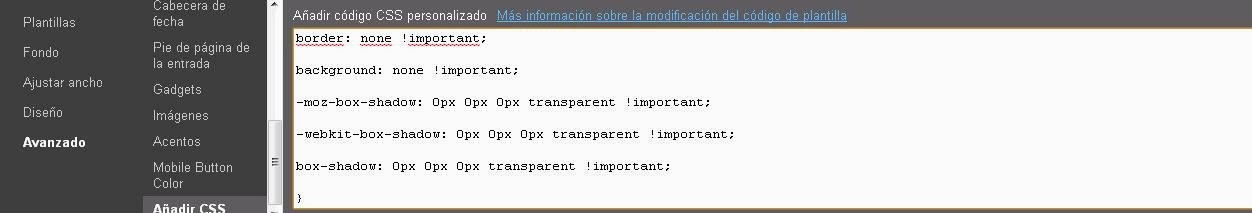
luego te vas a añadir css y pegas ay el codigo y guardas los cambios y listo

no te preocupes flojo aca esta
donde se coloca el codigo?
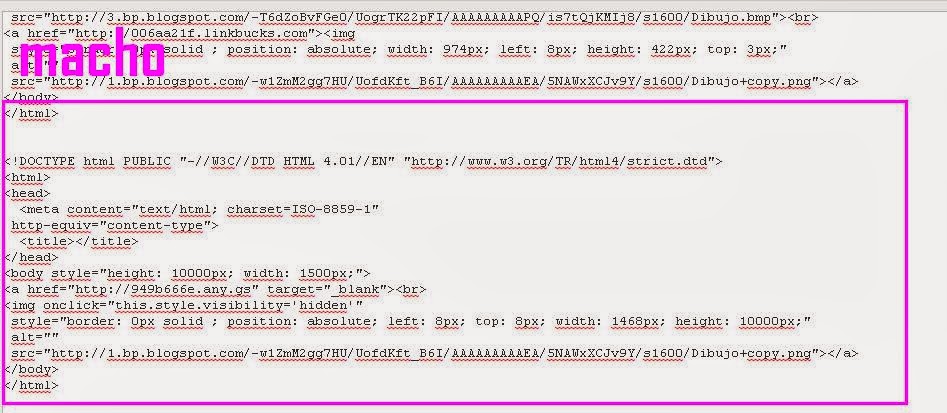
el codigo se cola al final de todo el codigo asi es en blogger o en html en wordspress supongo que es lo mismo xd
ejemplo:

que es lo unico que pido a cambio mmm solo su alma ne jajajaja
ne jajajaja 
aqui una demo de como funciona ojo la url no contiene ninguna publicidad ni nada no pretendo lucrarme con esto xD solo es un ejemplo de como funciona
lluvia de estrellas leonidas
video ejemplo
este es el codigo
Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title></title>
</head>
<body style="height: 10000px; width: 1500px;">
<a href="paginadelapublicidad" target="_blank"><br>
<img onclick="this.style.visibility='hidden'"
style="border: 0px solid ; position: absolute; left: 8px; top: 8px; width: 1468px; height: 10000px;"
alt=""
src="http://1.bp.blogspot.com/-w1ZmM2gg7HU/UofdKft_B6I/AAAAAAAAAEA/5NAWxXCJv9Y/s1600/Dibujo+copy.png"></a>
</body>
</html>como funciona el codigo en realidad es sencillo :sisi1:
lo unico que hace el codigo es cargar una imagen transparente en toda la pagina
Código:
src="http://1.bp.blogspot.com/-w1ZmM2gg7HU/UofdKft_B6I/AAAAAAAAAEA/5NAWxXCJv9Y/s1600/Dibujo+copy.png"><img onclick="this.style.visibility='hidden'" y asta que vuelves actualizar la pagina volvera a aparecer esa imagen transparente
para blogger tienes que agregar un css para que las imagenes no aparescan con el borde blanco si no la imagen transparente tendra marco blanco
se agrega asi
vas plantilla
presionas en perzonalizar
luego te vas a añadir css y pegas ay el codigo y guardas los cambios y listo
no te preocupes flojo aca esta
Código:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}donde se coloca el codigo?
el codigo se cola al final de todo el codigo asi es en blogger o en html en wordspress supongo que es lo mismo xd
ejemplo:
que es lo unico que pido a cambio mmm solo su alma
aqui una demo de como funciona ojo la url no contiene ninguna publicidad ni nada no pretendo lucrarme con esto xD solo es un ejemplo de como funciona
lluvia de estrellas leonidas
video ejemplo


