- Mensajes
- 93
- Puntuación de reacción
- 0
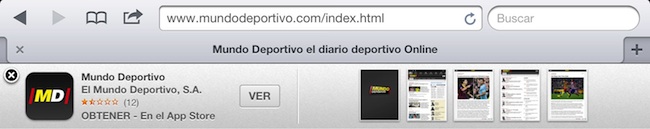
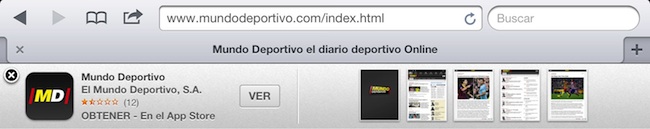
Smart app banner: Estos banners son los que salen en la parte superior de una web sugiriendo que instales su app oficial.
En la imagen inferior vas a poder observar un smart app banner en IOS.

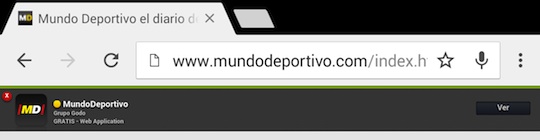
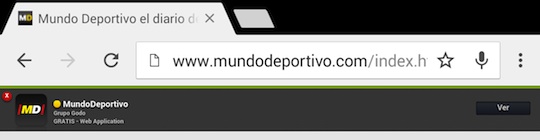
Tal y como habréis visto la página nos sugiere descargar su app de la App Store de Apple. Ahora vamos a ver el smart banner de Android.

CÓDIGO PARA INSERTAR EL SMART APP BANNER EN IOS
A continuación os pongo la línea de código que teneis que insertar en el head para que aparezca la sugerencia en dispositivos IOS (iPad, iPhone e iPod):
[/FONT][/COLOR]
El código es una etiqueta meta, solo tenéis que sustituir las ‘XXX’ por el id de vuestra app.
Si necesitáis más información para los dispositivos móviles de Apple visitad esta URL para consutar la documentación oficial.
Para Android lo desconozco.
En la imagen inferior vas a poder observar un smart app banner en IOS.

Tal y como habréis visto la página nos sugiere descargar su app de la App Store de Apple. Ahora vamos a ver el smart banner de Android.

CÓDIGO PARA INSERTAR EL SMART APP BANNER EN IOS
A continuación os pongo la línea de código que teneis que insertar en el head para que aparezca la sugerencia en dispositivos IOS (iPad, iPhone e iPod):
<meta name="apple-itunes-app" content="app-id=XXXX">
[/FONT][/COLOR]
El código es una etiqueta meta, solo tenéis que sustituir las ‘XXX’ por el id de vuestra app.
Si necesitáis más información para los dispositivos móviles de Apple visitad esta URL para consutar la documentación oficial.
Para Android lo desconozco.
Última edición:

