- Mensajes
- 15
- Puntuación de reacción
- 0
¿Qué necesitamos?
1.- Una Ilustración escaneada de muy buena calidad.
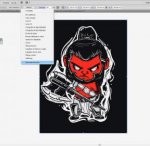
2.- Teniendo seleccionada la imagen (con un click) , aparecerá una opción en la parte superior llamada “calco interactivo”. Justo al lado de la opción aparece un pequeño rectángulo con una pequeña flecha hacia abajo, la clickeamos e inmediatamente aparecerá una lista con diversas alternativas. Elegimos la que dice “opciones de calco”

3.- Una vez seleccionada “opciones de calco” nos aparecerá una ventana que nos permitirá editar los valores del mismo. Esto nos ayudará a elegir que tan intenso deseamos nuestro calco.
* Lo primero que debemos hacer es seleccionar la opción de “previsualizar” para ir viendo de inmediato como quedará nuestra ilustración. Además es vital que si deseamos colorear nuestro trabajo luego, seleccionemos la opción “Ignorar Blanco” que nos ahorrará mucho trabajo al eliminar todo el relleno sin color.

4.- De aquí en adelante dependerá de cómo deseamos que quede el trazado de nuestra ilustración y la mejor forma de lograr el mejor resultado para nosotros, es ir probando una por una las distintas opciones que nos ofrece el programa, pero como en este caso se trata de un trabajo previamente entintado, nos enfocaremos en las opciones para ello.
Modo: Blanco y Negro. No debemos modificarlo.
Umbral: Esta será la opción más importante en esta modalidad y se utiliza para lograr la intensidad de negro deseada. Por defecto aparece en el valor “128″, que suele ser el indicado para una imagen entintada previamente pero debemos jugar con ella para ver si encontramos un ajuste mejor. Hay que tener en cuenta que mientras más alto sea el valor, más negro tendrá nuestra imagen.
Desenfocar: No desenfoca el trazado en si, sino la imagen que utilizamos de base. Por lo que si modificamos esta opción tendremos un resultado de calco más suave aunque también menos preciso. En lo personal, en este caso recomiendo no modificar.
Ajuste del Trazado: Aquí controlamos que tanto se ajustará nuestro calco a la imagen inicial. Mientras más bajo sea el valor, más suave será el ajuste.
Área Mínima: Al igual que su nombre, equivale al área mínima de pixeles a considerar para convertir en el calco. Personalmente también recomiendo no modificar.
Ángulo del vértice: Intensifica la precisión del trazado base, mientras más alto, más detallado. No es recomendado aumentarlo porque mostrará las imperfecciones del entintado de la ilustración, aquellas que a simple vista no notamos.

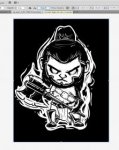
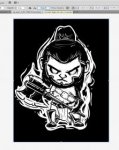
5.- Una vez hecho el calco aún nuestra imagen no está vectorizada. El último paso es tener la imagen seleccionada (mediante un click) y apretar el botón “Expandir” que aparecerá en la parte superior de la pantalla.

Ahora.. nuestra imagen está lista para agrandar, pintar, imprimir, etc.! podrás intervenirla como quieras sin perder la calidad.
Nosotros la pintamos en Illustrator para que veas lo que puedes lograr, obviamente, tu imaginación es el límite.
¡Mucha suerte!


1.- Una Ilustración escaneada de muy buena calidad.
2.- Teniendo seleccionada la imagen (con un click) , aparecerá una opción en la parte superior llamada “calco interactivo”. Justo al lado de la opción aparece un pequeño rectángulo con una pequeña flecha hacia abajo, la clickeamos e inmediatamente aparecerá una lista con diversas alternativas. Elegimos la que dice “opciones de calco”

3.- Una vez seleccionada “opciones de calco” nos aparecerá una ventana que nos permitirá editar los valores del mismo. Esto nos ayudará a elegir que tan intenso deseamos nuestro calco.
* Lo primero que debemos hacer es seleccionar la opción de “previsualizar” para ir viendo de inmediato como quedará nuestra ilustración. Además es vital que si deseamos colorear nuestro trabajo luego, seleccionemos la opción “Ignorar Blanco” que nos ahorrará mucho trabajo al eliminar todo el relleno sin color.

4.- De aquí en adelante dependerá de cómo deseamos que quede el trazado de nuestra ilustración y la mejor forma de lograr el mejor resultado para nosotros, es ir probando una por una las distintas opciones que nos ofrece el programa, pero como en este caso se trata de un trabajo previamente entintado, nos enfocaremos en las opciones para ello.
Modo: Blanco y Negro. No debemos modificarlo.
Umbral: Esta será la opción más importante en esta modalidad y se utiliza para lograr la intensidad de negro deseada. Por defecto aparece en el valor “128″, que suele ser el indicado para una imagen entintada previamente pero debemos jugar con ella para ver si encontramos un ajuste mejor. Hay que tener en cuenta que mientras más alto sea el valor, más negro tendrá nuestra imagen.
Desenfocar: No desenfoca el trazado en si, sino la imagen que utilizamos de base. Por lo que si modificamos esta opción tendremos un resultado de calco más suave aunque también menos preciso. En lo personal, en este caso recomiendo no modificar.
Ajuste del Trazado: Aquí controlamos que tanto se ajustará nuestro calco a la imagen inicial. Mientras más bajo sea el valor, más suave será el ajuste.
Área Mínima: Al igual que su nombre, equivale al área mínima de pixeles a considerar para convertir en el calco. Personalmente también recomiendo no modificar.
Ángulo del vértice: Intensifica la precisión del trazado base, mientras más alto, más detallado. No es recomendado aumentarlo porque mostrará las imperfecciones del entintado de la ilustración, aquellas que a simple vista no notamos.

5.- Una vez hecho el calco aún nuestra imagen no está vectorizada. El último paso es tener la imagen seleccionada (mediante un click) y apretar el botón “Expandir” que aparecerá en la parte superior de la pantalla.

Ahora.. nuestra imagen está lista para agrandar, pintar, imprimir, etc.! podrás intervenirla como quieras sin perder la calidad.
Nosotros la pintamos en Illustrator para que veas lo que puedes lograr, obviamente, tu imaginación es el límite.
¡Mucha suerte!


Adjuntos
Última edición: