- Mensajes
- 128
- Puntuación de reacción
- 0
Para los que somos diseñadores de plantillas para Blogger somos siempre atormentados por la idea de que al publicar nuestras plantillas terceras personas robes nuestros créditos y lo use o comercien como si fuera de ellos.
Esto si sucede, le ha sucedido a muchas personas e incluso me ha sucedido a mi por ellos aquí les dejamos una solución para este problema basada en JavaScript
INSTALACION
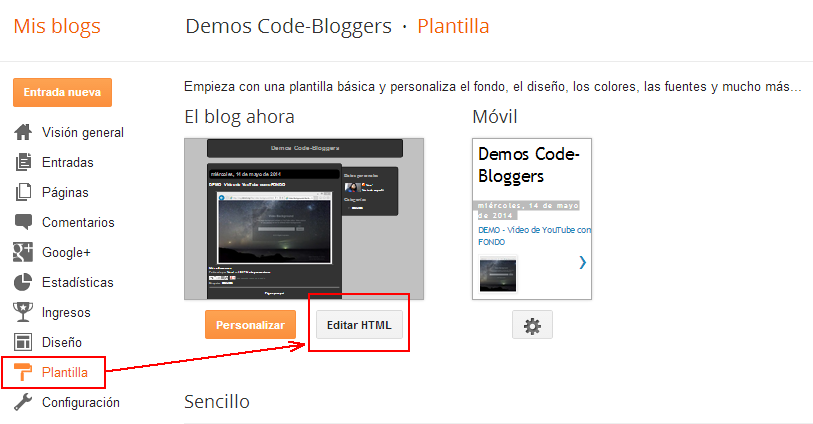
nos vamos a nuestro editor de plantillas en HTML (ver imagen)
Ahora buscamos el etiqueta </head> y antes de esta pegamos el siguente codigo
Explicacion:
Ahora debemos ocultar el JavaSript en un host externo:
para esto debemos crear un block de notas con el siguente contenido:
y lo guardamos con extension .JS, ahora lo subimos a nuestro host y hacemos el llamado en nuestra plantilla de esta forma:
Esto si sucede, le ha sucedido a muchas personas e incluso me ha sucedido a mi por ellos aquí les dejamos una solución para este problema basada en JavaScript
INSTALACION
nos vamos a nuestro editor de plantillas en HTML (ver imagen)
Ahora buscamos el etiqueta </head> y antes de esta pegamos el siguente codigo
Código:
[INDENT]<script type='text/javascript'>
//<![CDATA[
$(document).ready(function()
{
var aa=$("[COLOR=red]#credit4[/COLOR]").val();
if (aa == null) {
window.location.href = "[COLOR=blue]http://www.tudominio.com/[/COLOR]";
};
$("[COLOR=red]#credit4[/COLOR]").attr("href","[COLOR=blue]http://www.tudominio.com/[/COLOR]");
});
//]]>
</script>[/INDENT]Explicacion:
- #credit4: es el nombre que le damos al div donde estan nuestros creditos
- http://www.tudominio.com:es el dominio de nuestro blog
Código:
[INDENT][B][B]<div id='[COLOR=red][B]credit4[/B][/COLOR][B]'>
Diseñado Por <a href='[B][COLOR=blue]http://www.tudominio[/COLOR][COLOR=blue].com/[/COLOR]' id='credit4'> Tus Creditos </ a>
</ Div>[/B][/B][/B][/B][/INDENT]Ahora debemos ocultar el JavaSript en un host externo:
para esto debemos crear un block de notas con el siguente contenido:
Código:
[INDENT]$ (Document). Ready (function ()
{
aa var = $ ("[COLOR=red][B]#[/B][/COLOR][B]") importantlinks val ().;
if (aa == null) {
window.location.href = "[B][COLOR=blue]http://www.tudominio[/COLOR][COLOR=blue].com/[/COLOR]";
};
. $ ("[B][COLOR=red]#credit4[/COLOR]") attr ("href", "[B][COLOR=blue]http://www.tudominio[/COLOR][COLOR=blue].com/[/COLOR]");
});[/B][/B][/B][/B][/INDENT]y lo guardamos con extension .JS, ahora lo subimos a nuestro host y hacemos el llamado en nuestra plantilla de esta forma:
Código:
[INDENT]<script src='[B]Link de tu archivo JS' type='text/javascript'/>[/B][/INDENT]
Última edición: