- Mensajes
- 620
- Puntuación de reacción
- 0
Buenas, amigos, es mi primer tutorial en foro 2.0 y me invaden los nervios, pero qué, nada, con ganas de compartir esta útil manera de ahorrarnos mucho espacio en el servidor, quitándole cargas, alivianándolo e ir un paso más en la mejora de la experiencia de usuario. Es una manera muy sencilla, segura y además gratis, qué más puede uno pedir. Sin más nos fuimos.
Un CDN (Content Delivey Network. Red de distribución de contenidos) para los que no saben, es una red de servidores web, conectados entre sí pero dispersos geográficamente. Su funcion es almacenar archivos estáticos como ficheros, imágenes, vídeos, scripts, pdf, texto, etc. Y los sirven al usuario que visita una web dependiendo de su misma ubicación geográfica.
Por ejemplo: un usuario que entra a tu dominio.com desde Argentina, puede observar estos ficheros almacenados en tu web, servidos desde un servidor de la red CDN que se encuentra en Colombia, Chile, etc. NO debe confundirse con un servicio de Hosting, solo que un CDN se usa para que el servidor no tenga que estar sirviendo las mismas imágenes, por ejemplo, a cada visita, y se le libera espacio, porque los archivos van a estar en otro servidor. Este es un servicio de pago, normalmente se encuentra entre los 5-10 o más euros dependiendo del espacio y las características que necesites. Pero hoy te voy a enseñar a usar Drive como CDN.
Una web que carga rápido no solo es agradable a la vista de mr Google y sus animals, sino a cualquier usuario y con un servicio como este definitivamente vas a mejorar la carga de tu web y cualquier pagina de ella. Si quieres ahorrar, hoy te voy a enseñar cómo usar Google Drive como un CDN, totalmente gratis. ¿Por qué Drive aparte de que es gratis?
-un CDN gratuito es lo mismo que un Hosting. Con su publicidad incluida. Nadie quiere eso.
-Posicionamiento. Las imágenes y en general cada archivo que compartes con Drive tiene mas posibilidad de posicionamiento.
Y ahora cómo se puede usar Google Drive como CDN.
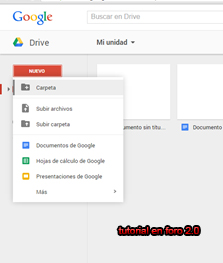
1. suponiendo que ya tienes una cuenta, entra en Google Drive y crea una carpeta asignándole un nombre. Ejemplo: imágenes para dominio.com

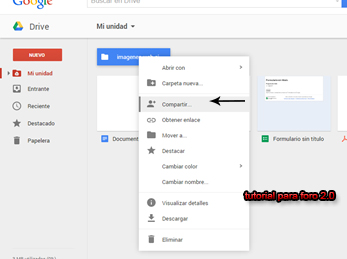
2. después de crearla busca el icono y da clic derecho y luego “compartir”

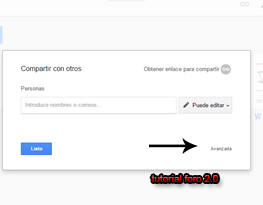
3. clic donde dice “avanzada”

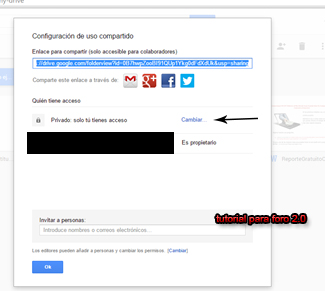
4. como ves dice que “solo tú tienes acceso” ahora daremos clic en “cambiar”

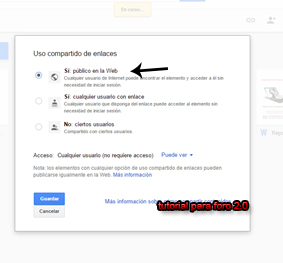
5. seleccionamos “sí, publico en la web” y guardamos.

Listo, ahora puedes usar esta carpeta para subir tus archivos. Como la carpeta ya tiene permisos para aparecer en la web, los archivos también y no tendrás que cambiarlos uno por uno. Yo subí las imágenes usadas para este tutorial y ahora te voy a enseñar a sacar la url que debes usar para que se visualicen en tu web. Todo archivo subido a Drive, tendrá el siguiente formato:
https://drive.google.com/file/d/0B7hwpZooBI91UzQtQWpfT2p6NnM/view?usp=sharing
Con este formato, lo que hará es mostrar la imagen en la interfaz de Drive, para evitar esto al momento de que un usuario abra la imagen en otra ventana, y para que funcione en nuestra web es cambiarlo por el siguiente, simplemente tomando el id del archivo, en este caso
https://drive.google.com/file/d/0B7hwpZooBI91UzQtQWpfT2p6NnM/view?usp=sharing
Copiarlo y pegarlo en el siguiente formato después del id= ejemplo:
https://drive.google.com/uc?export=download&id=CODIGO_COPIADO (formato para todos los archivos) y quedará así:
https://drive.google.com/uc?export=download&id=0B7hwpZooBI91UzQtQWpfT2p6NnM
Puedes ver los ejemplos abriendo las imágenes que están en este mismo tuto así se visualizará el archivo en tu web tranquilamente, tu servidor no tendrá nada que ver ya que lo servirá Drive. Tendrás tus archivos seguros para reemplazarlos o eliminarlos en cualquier momento.
así se visualizará el archivo en tu web tranquilamente, tu servidor no tendrá nada que ver ya que lo servirá Drive. Tendrás tus archivos seguros para reemplazarlos o eliminarlos en cualquier momento.
Tip: toda imagen usada en entradas o páginas de tu web, puede llevar una marca de agua con el dominio de la misma, así, al posicionarse en Google puedes tener visitas de allí.
Ya tienes una forma de ahorrar espacio en tu servidor y hacer que tu web cargue mucho más rápido. Gracias por leer el tuto y espero que sea de tu ayuda. Saludos.:mola:
Un CDN (Content Delivey Network. Red de distribución de contenidos) para los que no saben, es una red de servidores web, conectados entre sí pero dispersos geográficamente. Su funcion es almacenar archivos estáticos como ficheros, imágenes, vídeos, scripts, pdf, texto, etc. Y los sirven al usuario que visita una web dependiendo de su misma ubicación geográfica.
Por ejemplo: un usuario que entra a tu dominio.com desde Argentina, puede observar estos ficheros almacenados en tu web, servidos desde un servidor de la red CDN que se encuentra en Colombia, Chile, etc. NO debe confundirse con un servicio de Hosting, solo que un CDN se usa para que el servidor no tenga que estar sirviendo las mismas imágenes, por ejemplo, a cada visita, y se le libera espacio, porque los archivos van a estar en otro servidor. Este es un servicio de pago, normalmente se encuentra entre los 5-10 o más euros dependiendo del espacio y las características que necesites. Pero hoy te voy a enseñar a usar Drive como CDN.
Una web que carga rápido no solo es agradable a la vista de mr Google y sus animals, sino a cualquier usuario y con un servicio como este definitivamente vas a mejorar la carga de tu web y cualquier pagina de ella. Si quieres ahorrar, hoy te voy a enseñar cómo usar Google Drive como un CDN, totalmente gratis. ¿Por qué Drive aparte de que es gratis?
-un CDN gratuito es lo mismo que un Hosting. Con su publicidad incluida. Nadie quiere eso.
-Posicionamiento. Las imágenes y en general cada archivo que compartes con Drive tiene mas posibilidad de posicionamiento.
Y ahora cómo se puede usar Google Drive como CDN.
1. suponiendo que ya tienes una cuenta, entra en Google Drive y crea una carpeta asignándole un nombre. Ejemplo: imágenes para dominio.com
2. después de crearla busca el icono y da clic derecho y luego “compartir”
3. clic donde dice “avanzada”
4. como ves dice que “solo tú tienes acceso” ahora daremos clic en “cambiar”
5. seleccionamos “sí, publico en la web” y guardamos.
Listo, ahora puedes usar esta carpeta para subir tus archivos. Como la carpeta ya tiene permisos para aparecer en la web, los archivos también y no tendrás que cambiarlos uno por uno. Yo subí las imágenes usadas para este tutorial y ahora te voy a enseñar a sacar la url que debes usar para que se visualicen en tu web. Todo archivo subido a Drive, tendrá el siguiente formato:
https://drive.google.com/file/d/0B7hwpZooBI91UzQtQWpfT2p6NnM/view?usp=sharing
Con este formato, lo que hará es mostrar la imagen en la interfaz de Drive, para evitar esto al momento de que un usuario abra la imagen en otra ventana, y para que funcione en nuestra web es cambiarlo por el siguiente, simplemente tomando el id del archivo, en este caso
https://drive.google.com/file/d/0B7hwpZooBI91UzQtQWpfT2p6NnM/view?usp=sharing
Copiarlo y pegarlo en el siguiente formato después del id= ejemplo:
https://drive.google.com/uc?export=download&id=CODIGO_COPIADO (formato para todos los archivos) y quedará así:
https://drive.google.com/uc?export=download&id=0B7hwpZooBI91UzQtQWpfT2p6NnM
Puedes ver los ejemplos abriendo las imágenes que están en este mismo tuto
Tip: toda imagen usada en entradas o páginas de tu web, puede llevar una marca de agua con el dominio de la misma, así, al posicionarse en Google puedes tener visitas de allí.
Ya tienes una forma de ahorrar espacio en tu servidor y hacer que tu web cargue mucho más rápido. Gracias por leer el tuto y espero que sea de tu ayuda. Saludos.:mola:
Completo un poco la guía, especialmente para gente con WordPress.
La mayoría de plugins de caché, por no decir todos, te vienen con la opción de añadir CDN, es tan fácil como crear un subdominio del tipo cdn.tuweb.com y dentro dejar un .htaccess con el siguiente código:
Código:redirectMatch 301 ^(.*)$ https://googledrive.com/host/XXXXXXXXXXXXXXXXXXXXXXX/$1
Y ya está. Esto es ideal para archivos js, css e imágenes. Buen tutorial :mola:









