- Mensajes
- 173
- Puntuación de reacción
- 0
[Mundo del diseño]
Por donde empiezo!?
Bueno en primer lugar para iniciarte en este mundo necesitas programas de ordenador!
Pero... cuales... mi ordenador los aguantará?
Se pueden usar varios programas aunque por experiencia recomiendo el...
*Photoshop cs5*
[Requisitos]
Windows
Intel® Pentium® 4 or AMD Athlon® 64 processor (2 GHz or faster)
Microsoft® Windows® 7 with Service Pack 1, Windows 8, or Windows 8.1
2 GB of RAM (8 GB recommended)
2 GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash storage devices)
1024x768 display (1280x800 recommended) with 16-bit color and 512 MB of VRAM (1 GB recommended)**
OpenGL 2.0–capable system
Vale,y ahora... que hago...?
Pues bien te voy a enseñar lo básico este tutorial tendrá 2 Niveles básico y medio!
BÁSICO
Vale,vale pero ahora quiero saber que es exactamente photoshop cs5...
Sin duda, el programa de diseño gráfico por excelencia es Adobe Photoshop. Desde siempre lo ha sido y hoy por hoy pocos competidores podrán hacerle un algo de sombra. Bien cierto es que para diseñadores de páginas web es una herramienta que resulta incluso más potente de lo necesario, pero también es cierto que nunca está de más contar con una oportunidad!, tan buena, que los límites sean más bien nuestras propias oportunidades par conseguir sacar partido al maximo!
La mayor de las desventajas de Photoshop podría ser su precio, que resulta en nuestra opinión exagerado y poco al alcance de la mayoría de diseñadores nóveles. Otro de los puntos flacos de Photoshop, para las personas con poca experiencia, es su dificultad de uso. Quizás tantas opciones como tiene photoshop pueda ser complicado para la usalidad total del programa,photoshop.
Personalmente,este programa lo tengo pirata,el precio del programa es bastante alto,si lo que quieres es divertirte y juguetear un poco con el!
Ahora bien, para los que ya conocen Photoshop y quieren aprender a realizar cosas más complejas relacionadas con el diseño de páginas web, recomendamos leer nuestro Taller de Photoshop, que ya da por sabidas las cosas que explicamos en este manual y pasa directamente a la práctica sobre casos de uso útiles pensados, como decía, para diseñadores de sitios web. En el Taller de Photoshop podrás encontrar casos prácticos, como la realización de efectos de texto, banners, fondos para páginas web, acciones por lotes para procesamiento de múltiples archivos al mismo tiempo, retoques diversos, etc.
Nota:Nunca te rindas con este programa,ten en cuenta que es dificil de usar y que siempre da sus frutos cuando empieces a jugar más con el photoshop,llegará el punto en el que no puedas para de crear y editar imágenes!
En este tutorial encontrarás como manipular herramientas de photoshop,como dar determinados efectos entre otras cosas. Si te sirvió Dale a ME AGRADA te lo agradezco mucho!
Vale... y las herramientas que?

En este tutorial enseñaré lo más sencillo para manipular el programa con soltura y confianza!
Nota: Apartir de aquí tienes que saber usar UN MÍNIMO el programa sino esto será chino para tí
Los demás instructoras de Photoshop comienzan explicando cómo crear un archivo nuevo con Photoshop, o abrir un archivo existente...Este texto está dirigido a las personas que ya tienen cierta soltura con el manejo de programas en general, incluso personas que ya han trasteado con Photoshop y han encontrado que es un software medianamente complejo. Así que damos por sabido que eres capaz de abrir un fichero gráfico existente en tu ordenador, o que sabes crear un archivo nuevo, todo ello a través del menú de "Archivo".
Pues cuando llegamos aquí... vamos a ver para que sirven las herramientas!
La botonera de herramientas de Photoshop aparece en una ventana flotante que suele estar situada a la izquierda del área de trabajo del programa. Esta ventana flotante se puede ocultar si se desea, por lo que no es 100% seguro que la estés viendo. Desde el menú "Ventana / Herramientas" puedes decirle a Photoshop que la muestre o la oculte, según tus necesidades.
La barra de herramientas tiene un aspecto como el que como podemos ver al instalar el programa! En diferentes versiones de Photoshop van incluyendo nuevas herramientas, por lo que es posible que tu barra de herramientas no sea exactamente igual a esta (esta imagen es de la barra de herramientas de Photoshop CS2). En cualquier caso, las herramientas fundamentales por las que vamos a comenzar, sí que serán las mismas.
Nota:La barra de herraminetas varía dependiendo de la versión que sea... cs3 tiene menos herramientas que cs5!
Hemos ampliado la imagen para que se pueda ver mejor cada uno de sus iconos. Podrás ver que en la parte de arriba hay varias filas de iconos colocados en dos columnas. Éstas son las herramientas que dispone el programa. Hacia la parte de abajo de la barra de herramientas verás iconos y controles que no son herramientas propiamente dichas, pero que dan acceso a funcionalidades importantes de Photoshop, como el selector de color frontal y color de fondo.
Iconos de Herramientas de Photoshop
Como decía, en la barra de herramientas están las distintas utilidades para realizar diseños. Realmente todas estas herramientas son sólo una parte de lo que tendrás que aprender para dominar Photoshop, pues existen muchos componentes que no están comprendidos en esta botonera. No obstante, las herramientas sonun buen punto para comenzar tu aprendizaje.
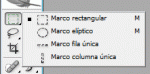
Como verás, algunos iconos de herramientas tienen una pequeña flecha en la esquina inferior derecha. Eso quiere decir que en ese icono hay agrupadas varias herramientas distintas. En la siguiente imagen

Para ver todas las herramientas que hay agrupadas bajo un icono tenemos que hacer clic sobre ese icono y mantener pulsado el botón del ratón durante un segundo... más o menos. Entonces se desplegará un menú con todas las herramientas que hay agrupadas debajo de ese icono, simbolizadas a su vez por otros iconos.

Configurador de color o selector de colores
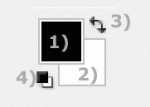
Haciendo un repaso sobre la barra de herramientas, hay otro lugar importante en el que debemos fijarnos. Es la herramienta de configuración de color. En la siguiente imagen podrás ver la parte de la barra de herramientas donde está el configurador de color, con varios puntos que hemos señalado y que vamos a explicar.

Color frontal: este es el color con el que pintaremos, al utilizar muchas de las herramientas de Photoshop, como los pinceles.
Color de fondo: este es el color de fondo que tendrá nuestro lienzo, donde vamos a trabajar con archivos gráficos. El color de fondo no es para pintar sino para definir el color de fondo de los archivos nuevos (Al crear un archivo nuevo con Photoshop podemos decidir si queremos que tenga fondo transparente, fondo blanco o fondo "color de fondo", en este último caso se utilizará el color de fondo de nuestro selector de colores) y para rellenar de color lo que se borre sobre la capa especial "fondo", si es que la tenemos.
Conmutar colores frontal y de fondo: Simplemente intercambia los dos colores vistos anteriormente, frontal por el de fondo y viceversa.
Colores de fondo y frontal por defecto: vuelve a colocar el blanco como color de fondo y el negro como color frontal, tal como aparecen al abrir Photoshop.
Ya... muy bonito todo pero... quiero saber las herramientas principales...
Marco rectangular:
Una herramienta para realizar selecciones cuadradas o rectangulares.

Marco elíptico:
Herramienta para crear selecciones circulares o elípticas. Está en el mismo grupo que el marco rectangular.

Herramienta mover:
Esta sirve para mover el contenido de la capa en la que estamos trabajando. La capa se mueve por completo o bien sólo el área seleccionada, si es que había una selección creada. (Más adelante hay capítulos para explicar lo que son las capas capas-de-photoshop.html)

Lazo
Esta herramienta sirve para hacer selecciones a mano alzada, haciendo clic en un área de la imagen y pintando la selección a mano. La verdad es que la herramienta no es muy utilizada en el trabajo del día a día, pero es sencilla para practicar en un primer momento.

Lazo poligonal:
Sirve para hacer selecciones más complejas, marcando los vértices de un polígono. También es muy útil y sencilla de manejar en tus primeros pasos.
Varita mágica:
Es para hacer selecciones rápidas de áreas del mismo color. Pulsando en un lugar de la imagen nos selecciona todo el área que tiene el mismo color continuo.
Herramienta recortar:
Es un tipo de selección cuadrada, editable una vez que se ha definido, que nos sirve para recortar una imagen, quedándonos sólo con el área seleccionada.
Pincel:
Esta herramienta nos sirve para dibujar a mano alzada sobre la imagen. Se dispone de varios pinceles, de grosuras y formas distintas y se puede ajustar la dureza del trazo, entre otras cosas. El pincel pinta en la capa que esté activa en ese momento.
Lápiz:
El lápiz es similar al pincel, con la diferencia que éste realiza un trazo sin suavizado en los bordes y totalmente opaco.
Herramienta borrador:
Sirve para borrar partes de una imagen. Ojo, puesto que como muchas otras herramientas, sólo actúa sobre la capa que está seleccionada. Es decir, sólo borra las cosas que haya en la capa que estamos trabajando. Por eso a veces podrá ocurrite que intentas borrar algo y no se borra, quizás porque esté en otra capa. Tiene dos modos de borrar, uno el modo lápiz, que borra todo sin suavizado y el modo pincel, que borra difuminando los bordes. Además, igual que los pinceles y el lápiz, existen varios grosores para el trazo del borrador.
Herramienta bote de pintura:
Esta herramienta sirve para rellenar de color una capa entera, o bien el área seleccionada de la capa. Rellena con el color que se haya seleccionado en la barra de herramientas como color frontal.
Herramienta degradado:
Con esta herramienta podemos hacer degradados de color, funciona como el bote de pintura, rellenando color en toda una capa o en el área seleccionada de una capa, con la diferencia que para hacer el degradado tenemos que hacer una línea, pulsando con el ratón y arrastrando, para que el degradado se haga en ese espacio marcado.
Herramienta texto horizontal:
Sirve para escribir texto en una imagen. El texto puede escribirse con distintas fuentes y tamaños y tendrá el color frontal que se haya seleccionado. Asociada a esta herramienta (si hacemos clic con pulsación prolongada) veremos que hay otras herramientas de texto, entre la que podría ser útil la de texto vertical.
Herramienta pluma:
Esta herramienta es muy útil, pero un tanto compleja de manejar. Sirve para hacer trazados de cualquier tipo, curvos o poligonales. Lo bueno es que nos permite editar los trazados una vez hechos y que pueden ajustarse a cualquier recorrido que necesitemos, por complejo que sea. Junto con la herramienta de Pluma tendrás que aprender a usar otras herramientas complementarias que forman parte del mismo grupo.
Rectángulo:
Sirve para hacer rectángulos, que pueden estar o no rellenos de color. En el lugar donde está el rectángulo hay otra serie de herramientas para hacer otros tipos de formas, como elipses, líneas o incluso formas personalizadas.
Línea:
Está agrupada con la herramienta recuadro y otras formas. Sirve para dibujar líneas. A las líneas se les puede colocar una flecha, configurable, al princio y/o al final de las mismas.
Forma personalizada:
Esta herramienta nos permite dibujar un buen grupo de formas ya prediseñadas, como flores, estrellas, señales, globos, etc.
Herramienta cuentagotas:
Con el cuentagotas podemos seleccionar colores, de cualquier parte de la imagen, para colocarlos como color frontal.
Herramienta mano:
Esta herramienta nos sirve para mover el lienzo. No mueve ni modifica ninguna parte de la imagen, sino que traslada el área que estamos viendo de la imagen, si es que el lienzo entero no cabe en la ventana que tenemos abierta, ya sea porque la imagen sea muy grande o porque hayamos hecho zoom
Herramienta zoom:
El zoom nos sirve para ampliar la imagen o reducirla, pero sin alterar la imagen. Simplemente se hace zoom para que se vea más grande y podamos hacer retoques con más precisión, o se aleja el zoom para hacer la imagen menor y así poder verla toda en nuestra pantalla.
MEDIO
Nivel 3D!
Actualización:
-Se han agregado tutorial:Efecto Nevado,Efecto,Picos 3D,efecto 3D TV
-Todo el contenido es recolectado de otras webs y de mi propio conocimiento
-Dejad vuestras sugerencias e iré mejorando el post todo lo que pueda
-Agregadas "Notas" Por todo el tutorial
-Agregado "Letra negrita" a la lista de herramientas para diferenciar mejor al lista!
-NUEVO NIVEL! NIVEL:BÁSICO,MEDIO Y AHORA NIVEL 3D!
Un... "Me agrada" <3 lo agradezco miles de veces!
Por donde empiezo!?
Bueno en primer lugar para iniciarte en este mundo necesitas programas de ordenador!
Pero... cuales... mi ordenador los aguantará?
Se pueden usar varios programas aunque por experiencia recomiendo el...
*Photoshop cs5*
[Requisitos]
Windows
Intel® Pentium® 4 or AMD Athlon® 64 processor (2 GHz or faster)
Microsoft® Windows® 7 with Service Pack 1, Windows 8, or Windows 8.1
2 GB of RAM (8 GB recommended)
2 GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash storage devices)
1024x768 display (1280x800 recommended) with 16-bit color and 512 MB of VRAM (1 GB recommended)**
OpenGL 2.0–capable system
Vale,y ahora... que hago...?
Pues bien te voy a enseñar lo básico este tutorial tendrá 2 Niveles básico y medio!
BÁSICO
Vale,vale pero ahora quiero saber que es exactamente photoshop cs5...
Sin duda, el programa de diseño gráfico por excelencia es Adobe Photoshop. Desde siempre lo ha sido y hoy por hoy pocos competidores podrán hacerle un algo de sombra. Bien cierto es que para diseñadores de páginas web es una herramienta que resulta incluso más potente de lo necesario, pero también es cierto que nunca está de más contar con una oportunidad!, tan buena, que los límites sean más bien nuestras propias oportunidades par conseguir sacar partido al maximo!
La mayor de las desventajas de Photoshop podría ser su precio, que resulta en nuestra opinión exagerado y poco al alcance de la mayoría de diseñadores nóveles. Otro de los puntos flacos de Photoshop, para las personas con poca experiencia, es su dificultad de uso. Quizás tantas opciones como tiene photoshop pueda ser complicado para la usalidad total del programa,photoshop.
Personalmente,este programa lo tengo pirata,el precio del programa es bastante alto,si lo que quieres es divertirte y juguetear un poco con el!
Ahora bien, para los que ya conocen Photoshop y quieren aprender a realizar cosas más complejas relacionadas con el diseño de páginas web, recomendamos leer nuestro Taller de Photoshop, que ya da por sabidas las cosas que explicamos en este manual y pasa directamente a la práctica sobre casos de uso útiles pensados, como decía, para diseñadores de sitios web. En el Taller de Photoshop podrás encontrar casos prácticos, como la realización de efectos de texto, banners, fondos para páginas web, acciones por lotes para procesamiento de múltiples archivos al mismo tiempo, retoques diversos, etc.
Nota:Nunca te rindas con este programa,ten en cuenta que es dificil de usar y que siempre da sus frutos cuando empieces a jugar más con el photoshop,llegará el punto en el que no puedas para de crear y editar imágenes!
En este tutorial encontrarás como manipular herramientas de photoshop,como dar determinados efectos entre otras cosas. Si te sirvió Dale a ME AGRADA te lo agradezco mucho!
Vale... y las herramientas que?

En este tutorial enseñaré lo más sencillo para manipular el programa con soltura y confianza!
Nota: Apartir de aquí tienes que saber usar UN MÍNIMO el programa sino esto será chino para tí
Los demás instructoras de Photoshop comienzan explicando cómo crear un archivo nuevo con Photoshop, o abrir un archivo existente...Este texto está dirigido a las personas que ya tienen cierta soltura con el manejo de programas en general, incluso personas que ya han trasteado con Photoshop y han encontrado que es un software medianamente complejo. Así que damos por sabido que eres capaz de abrir un fichero gráfico existente en tu ordenador, o que sabes crear un archivo nuevo, todo ello a través del menú de "Archivo".
Pues cuando llegamos aquí... vamos a ver para que sirven las herramientas!
La botonera de herramientas de Photoshop aparece en una ventana flotante que suele estar situada a la izquierda del área de trabajo del programa. Esta ventana flotante se puede ocultar si se desea, por lo que no es 100% seguro que la estés viendo. Desde el menú "Ventana / Herramientas" puedes decirle a Photoshop que la muestre o la oculte, según tus necesidades.
La barra de herramientas tiene un aspecto como el que como podemos ver al instalar el programa! En diferentes versiones de Photoshop van incluyendo nuevas herramientas, por lo que es posible que tu barra de herramientas no sea exactamente igual a esta (esta imagen es de la barra de herramientas de Photoshop CS2). En cualquier caso, las herramientas fundamentales por las que vamos a comenzar, sí que serán las mismas.
Nota:La barra de herraminetas varía dependiendo de la versión que sea... cs3 tiene menos herramientas que cs5!
Hemos ampliado la imagen para que se pueda ver mejor cada uno de sus iconos. Podrás ver que en la parte de arriba hay varias filas de iconos colocados en dos columnas. Éstas son las herramientas que dispone el programa. Hacia la parte de abajo de la barra de herramientas verás iconos y controles que no son herramientas propiamente dichas, pero que dan acceso a funcionalidades importantes de Photoshop, como el selector de color frontal y color de fondo.
Iconos de Herramientas de Photoshop
Como decía, en la barra de herramientas están las distintas utilidades para realizar diseños. Realmente todas estas herramientas son sólo una parte de lo que tendrás que aprender para dominar Photoshop, pues existen muchos componentes que no están comprendidos en esta botonera. No obstante, las herramientas sonun buen punto para comenzar tu aprendizaje.
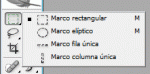
Como verás, algunos iconos de herramientas tienen una pequeña flecha en la esquina inferior derecha. Eso quiere decir que en ese icono hay agrupadas varias herramientas distintas. En la siguiente imagen
Para ver todas las herramientas que hay agrupadas bajo un icono tenemos que hacer clic sobre ese icono y mantener pulsado el botón del ratón durante un segundo... más o menos. Entonces se desplegará un menú con todas las herramientas que hay agrupadas debajo de ese icono, simbolizadas a su vez por otros iconos.

Configurador de color o selector de colores
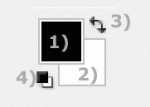
Haciendo un repaso sobre la barra de herramientas, hay otro lugar importante en el que debemos fijarnos. Es la herramienta de configuración de color. En la siguiente imagen podrás ver la parte de la barra de herramientas donde está el configurador de color, con varios puntos que hemos señalado y que vamos a explicar.

Color frontal: este es el color con el que pintaremos, al utilizar muchas de las herramientas de Photoshop, como los pinceles.
Color de fondo: este es el color de fondo que tendrá nuestro lienzo, donde vamos a trabajar con archivos gráficos. El color de fondo no es para pintar sino para definir el color de fondo de los archivos nuevos (Al crear un archivo nuevo con Photoshop podemos decidir si queremos que tenga fondo transparente, fondo blanco o fondo "color de fondo", en este último caso se utilizará el color de fondo de nuestro selector de colores) y para rellenar de color lo que se borre sobre la capa especial "fondo", si es que la tenemos.
Conmutar colores frontal y de fondo: Simplemente intercambia los dos colores vistos anteriormente, frontal por el de fondo y viceversa.
Colores de fondo y frontal por defecto: vuelve a colocar el blanco como color de fondo y el negro como color frontal, tal como aparecen al abrir Photoshop.
Ya... muy bonito todo pero... quiero saber las herramientas principales...
Marco rectangular:
Una herramienta para realizar selecciones cuadradas o rectangulares.
Marco elíptico:
Herramienta para crear selecciones circulares o elípticas. Está en el mismo grupo que el marco rectangular.
Herramienta mover:
Esta sirve para mover el contenido de la capa en la que estamos trabajando. La capa se mueve por completo o bien sólo el área seleccionada, si es que había una selección creada. (Más adelante hay capítulos para explicar lo que son las capas capas-de-photoshop.html)
Lazo
Esta herramienta sirve para hacer selecciones a mano alzada, haciendo clic en un área de la imagen y pintando la selección a mano. La verdad es que la herramienta no es muy utilizada en el trabajo del día a día, pero es sencilla para practicar en un primer momento.
Lazo poligonal:
Sirve para hacer selecciones más complejas, marcando los vértices de un polígono. También es muy útil y sencilla de manejar en tus primeros pasos.
Varita mágica:
Es para hacer selecciones rápidas de áreas del mismo color. Pulsando en un lugar de la imagen nos selecciona todo el área que tiene el mismo color continuo.
Herramienta recortar:
Es un tipo de selección cuadrada, editable una vez que se ha definido, que nos sirve para recortar una imagen, quedándonos sólo con el área seleccionada.
Pincel:
Esta herramienta nos sirve para dibujar a mano alzada sobre la imagen. Se dispone de varios pinceles, de grosuras y formas distintas y se puede ajustar la dureza del trazo, entre otras cosas. El pincel pinta en la capa que esté activa en ese momento.
Lápiz:
El lápiz es similar al pincel, con la diferencia que éste realiza un trazo sin suavizado en los bordes y totalmente opaco.
Herramienta borrador:
Sirve para borrar partes de una imagen. Ojo, puesto que como muchas otras herramientas, sólo actúa sobre la capa que está seleccionada. Es decir, sólo borra las cosas que haya en la capa que estamos trabajando. Por eso a veces podrá ocurrite que intentas borrar algo y no se borra, quizás porque esté en otra capa. Tiene dos modos de borrar, uno el modo lápiz, que borra todo sin suavizado y el modo pincel, que borra difuminando los bordes. Además, igual que los pinceles y el lápiz, existen varios grosores para el trazo del borrador.
Herramienta bote de pintura:
Esta herramienta sirve para rellenar de color una capa entera, o bien el área seleccionada de la capa. Rellena con el color que se haya seleccionado en la barra de herramientas como color frontal.
Herramienta degradado:
Con esta herramienta podemos hacer degradados de color, funciona como el bote de pintura, rellenando color en toda una capa o en el área seleccionada de una capa, con la diferencia que para hacer el degradado tenemos que hacer una línea, pulsando con el ratón y arrastrando, para que el degradado se haga en ese espacio marcado.
Herramienta texto horizontal:
Sirve para escribir texto en una imagen. El texto puede escribirse con distintas fuentes y tamaños y tendrá el color frontal que se haya seleccionado. Asociada a esta herramienta (si hacemos clic con pulsación prolongada) veremos que hay otras herramientas de texto, entre la que podría ser útil la de texto vertical.
Herramienta pluma:
Esta herramienta es muy útil, pero un tanto compleja de manejar. Sirve para hacer trazados de cualquier tipo, curvos o poligonales. Lo bueno es que nos permite editar los trazados una vez hechos y que pueden ajustarse a cualquier recorrido que necesitemos, por complejo que sea. Junto con la herramienta de Pluma tendrás que aprender a usar otras herramientas complementarias que forman parte del mismo grupo.
Rectángulo:
Sirve para hacer rectángulos, que pueden estar o no rellenos de color. En el lugar donde está el rectángulo hay otra serie de herramientas para hacer otros tipos de formas, como elipses, líneas o incluso formas personalizadas.
Línea:
Está agrupada con la herramienta recuadro y otras formas. Sirve para dibujar líneas. A las líneas se les puede colocar una flecha, configurable, al princio y/o al final de las mismas.
Forma personalizada:
Esta herramienta nos permite dibujar un buen grupo de formas ya prediseñadas, como flores, estrellas, señales, globos, etc.
Herramienta cuentagotas:
Con el cuentagotas podemos seleccionar colores, de cualquier parte de la imagen, para colocarlos como color frontal.
Herramienta mano:
Esta herramienta nos sirve para mover el lienzo. No mueve ni modifica ninguna parte de la imagen, sino que traslada el área que estamos viendo de la imagen, si es que el lienzo entero no cabe en la ventana que tenemos abierta, ya sea porque la imagen sea muy grande o porque hayamos hecho zoom
Herramienta zoom:
El zoom nos sirve para ampliar la imagen o reducirla, pero sin alterar la imagen. Simplemente se hace zoom para que se vea más grande y podamos hacer retoques con más precisión, o se aleja el zoom para hacer la imagen menor y así poder verla toda en nuestra pantalla.
MEDIO
Efecto abstracto! Este es un tutorial para hacer fondos abstractos, para lo que quieras, avatares,introducciones, está pensado para principiantes.
Lo primero, abrimos el photoshop y creamos una imagen nueva de 400x400px y a continuación creamos un gradiante photoshop circular con los colores que queramos.(Da igual en qué parte esté situado)Ahora aplicamos el filtro Nubes de dierencia (Difference Clouds) Filtro - Interpretar - Nubes de direrencia ( Filter - Render - Difference Clouds )Despues de hacer esto, creamos en la imagen unos cuantos Destellos (Lens Flare) Filtro - Interpretar- Destello ( Filter - Render - Lens Flare )
Puedes colocar los que quieras, pero no te pases demasiado
Aquí viene lo importante, aplica el filtro Bas Relief ( Filter - Sketch - Bas Relief )
Cromado coche negro! Primero cogeremos una imagen de un coche negro para que el resultado final sea mucho mejor.Utiliza la herramienta de lazo poligonal para seleccionar las zonas que quieres cromar.Duplica la capa original de tal forma que ahora tendrás dos copias de la imagen.A continuación tendrás que enmascarar la nueva capa. Para ello pulsa en el recuadro que contiene un círculo, está abajo en la paleta de canales. En la imagen puedes ver una flecha que lo indica:Selecciona la máscara, aparecerá como una imagen blanca en un fondo negro. Una vez seleccionada escoge "Trama" en el modo de fusión En este momento tu imagen debe ser parecida a esta. Ya casi estamos.
Antes de hacer nada, asegúrate de que tienes seleccionada la sección no enmascarada de la capa copiada. A continuación ve a Imagen > Ajustes > Niveles
Cada vez que utilices los niveles será distinto así que juega con ellos hasta conseguir el efecto deseado, no es dificil, nosotros hemos conseguido esto:
Explosión estelar!Vamos a hacer un efecto de una bola de fuego debida a una explosión en mitad del universo.1. Poner los colores por defecto (tecla “ D ”)
2. Crear un nuevo documento 500 x 500 px, modo RGB, 72ppp con fondo negro
3. Crear una nueva capacon una selección circular en el centro. Pon dos colores complementarios de frontal y fondo (rojo y naranja por ejemplo)
2. Aplicar Filtro Interpretar -->Nubes
3. Aplicar Filtro Pixelizar -->Mosaico: 10 píxeles aproximadamente
4. Aplicar Filtro -->Distorsionar -->Esferizar: 100%, modo normal
5. Desde el menú selección contraer la selección 1 píxel
6. Invertir la selección desde el menú Selección, pulsar SUPR para eliminar el contenido de la selección y deseleccionar con CTRL+D
7. Ahora duplica la capa de la forma esférica recién creada
8. Ocultar la capa superior y desde el panel de capas combinar las visibles
9. Ahora trabajaremos en la nueva capa de fondo que se ha creado. Utilizamos el Filtro -->Distorsionar -->Coordenadas Polares con la opción de Polar a rectangular
10. Rotar lienzo 90º AC
11. Filtro Estilizar -->Viento -->con viento y desde la derecha. Repetir una vez o dos más con CTRL+F
12. Rotar lienzo 90º ACD
13. Utilizamos el Filtro -->Distorsionar->Coordenadas Polares con la opción de Rectangular a polar
14. Filtro à Distorsionar -->Ondas marinas con los valores: 15 y 6
15. Con CTRL y pinchando en la miniatura de la capa oculta cargar la selección y quedará algo así
16. Menú selección -->Invertir y dar los valores de la imagen a la Opción Calar
17. Ir al Filtro Desenfocar -->Desenfoque Radial con los valores 45 optima
18. Ir al Filtro Enfocar -->Máscara de enfoque con los valores de la imagen siguiente:
19. Deseleccionar todo y repetir el paso 17 de desenfoque radial
20. Seleccionamos la capa superior haciéndola visible
21. Repetir el paso 17 de desenfoque radial
22. Filtro -->Distorsionar -->Ondas marinas con los valores: 15 y 20
23. Cambiar el modo de fusión de la capa a Sobreexponer
24. Si quieres ajustar aun más el color utiliza una Capa de Relleno con Equilibrio de Color.
Efecto fondo lineal photoshop
Bien primero abrimos la imagen a la que queremos aplicarle este tipo de fondo. Una ves que la hemos abierto nos vamos a nuestra ventanita de capas
( ventana>capas ) y duplicamos nuestra capa dandole a capa>duplicar capa (o al boton derecho del mouse sobre la capa y clik en duplicar capa)
Una ves que la hemos duplicado nos vamos a la capa superior y borramos el fondo de la imagen (lo blanco), se puede borrar con la goma de borrar o seleccionando lo blanco con la herramienta de varita magica photoshop y dandole a suprimir posteriormente:Y ya una ves que tenemos la imagen superior recortada nos vamos a la capa de fondo y seleccionamos un recuadro de 1 pixel de anchura como se ve en esta imagen:Una ves lo tenemos seleccionado clikeamos en la herramienta de mover y hacemos click en el cuadrito de "Mostrar rectángulo delimitador"
Ya solo la tenemos que acabar de estirar hacia el otro lado tambien y listo. Ale hop
Efecto nevado1. Abrir la imagen del paisaje a transformar en una imagen invernal (la nuestra es esta)
2. Ir al icono del panel de Capas y seleccionar Crear una nueva Capa de ajuste con la opción de Mezclador del canales
3. Cerrar el cuadro de diálogo que utilizaremos mas tarde, cambiar el modo de fusión de la nueva capa a Trama y en el panel Capas obtendremos algo así
4. Pinchar en la miniatura (circulito blanco y negro) de la capa y nos abrirá el cuadro de diálogo de la opción de Mezclador del canales antes abierta y colocamos los siguientes valores activando antes Monocromo (abajo en el cuadro de diálogo) y Gris (arriba en el cuadro de diálogo). La imagen ya tendrá un aspecto nevado
5. Ahora, tu imagen puede no parecerse al resultado de este ajuste ya que depende de las iluminaciones que contenga. Ajusta el azul hasta que conseguir un buen resultado
Efecto TVÉste efecto TV hará que nuestras imágenes parezcan que hayan sido capturadas de la televisión. 1) Creamos un nuevo documento de 1 píxel de ancho por 2 de alto , y con fondo transparente . Luego, tomamos la herramienta Lápiz y con una punta de 1x1 píxel de tamaño, dibujamos un cuadrado negro en el píxel superior . Seleccionamos todo ( CTRL+A ), y vamos a Editar>Definir Motivo y lo salvamos como 2) A continuación abrimos la imagen a la que queremos aplicarle el efecto y nos fijamos de que esté en modo RGB (Imagen>Modo>ColorRGB). Luego creamos una nueva capa sobre nuestra imagen (Capa>Nueva>Capa...)
3) Seleccionamos la herramienta Bote de Pintura, seleccionamos la opción"Motivo" en el cuadro "Rellenar" y cargamos el motivo Motivo TV. A continuación rellenamos toda la capa con el motivo.4) Solo nos queda cambiar el modo de renderización de esta Capa de Normal a Luz Suave y listo. Si el efecto nos queda demasiado oscuro, podemos modificar las opciones de transparencia de la capa a nuestro gusto.
Nivel 3D!
Efecto 3D!Con este efecto podremos crear todo tipo de objetos 3D o textos. Empezaremos creando una imagen de 200 x 200. Colocamos un texto de color negro.
Despues vamos a Filter » Stylice » Emboss (Filtro » Estilizar » Relieve)y ponemos estos datosespués hacemos lo siguiente: Filter » Render » Lighting Effects (Filtro » Representar » Efectos de Luz). Colores: #C6C6C6 #9F9F9F Ahora este truco es opcional, pulsa Ctrl + ALT + Abajo o Arriba hasta que estes contento con el resultado.
Es un efecto sencillo para hacer texto en 3D...
Se puede cambiar todos los datos, colores, etc. A gusto de quien lo haga!
Efecto pico 3D
Con este Tutorial empezamos una nueva sección en el área de Tutoriales de Sólo Photoshop. En esta mostraremos esa multitud de tecnicas aplicadas como complemento a diseños de todo tipo, desde los más sencillos hasta trabajos que normalmente realiza un profesional.
Lo primero que haremos será crear un Nuevo Archivo de 350 x 350 px con fondo negro. Luego usaremos el Filtro Lens Flare. La imagen te Muestra los Valores usados.Vamos a darle solidez a la imagen: Filter > Artistic > Fesco Crea Otro achivo, pero esta vez con el doble de tamaño: 750 x 750 px, fondo negro .
Lo dejas y regresa por el anterior (350x350). Presiona "Ctrl + A" para Seleccionar Todo, y después "Crtl + C" para Copiar.
Vuelve al documento mayor y pega presionando "Ctrl + V" y ahora tendrán una imagen
Presiona "Ctrl + E" Para aplanar la imagen (capa única)
Ahora viene lo bueno. Aplica el siguiente efecto un par de ocasiones. Filter > Stylize > Extrude Para finalizar hay que aplicarle color y manipularla al gusto.
Actualización:
-Se han agregado tutorial:Efecto Nevado,Efecto,Picos 3D,efecto 3D TV
-Todo el contenido es recolectado de otras webs y de mi propio conocimiento
-Dejad vuestras sugerencias e iré mejorando el post todo lo que pueda
-Agregadas "Notas" Por todo el tutorial
-Agregado "Letra negrita" a la lista de herramientas para diferenciar mejor al lista!
-NUEVO NIVEL! NIVEL:BÁSICO,MEDIO Y AHORA NIVEL 3D!
Un... "Me agrada" <3 lo agradezco miles de veces!
Adjuntos
Última edición:




