- Mensajes
- 1,619
- Puntuación de reacción
- 0
[TUTORIAL] Custom fields de WordPress
En este tutorial vamos a aprender como utilizar los Custom fields de WordPress, con ellos vamos a poder añadir información adicional a nuestros post, personalizarlos o funcionalidades extras.
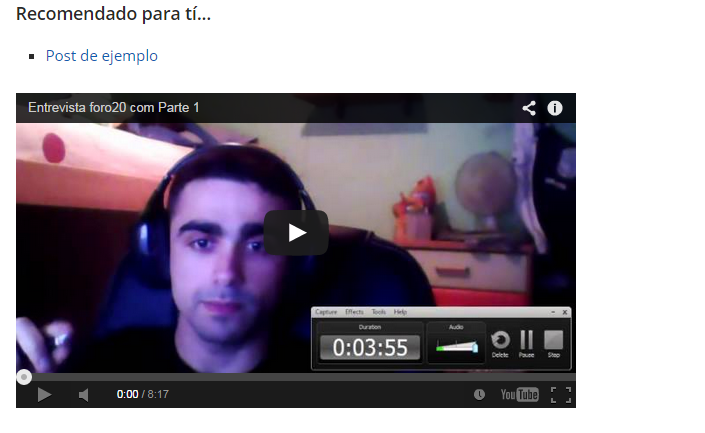
Como ejemplo les enseñare a insertar un video de youtube utilizando el ID del video
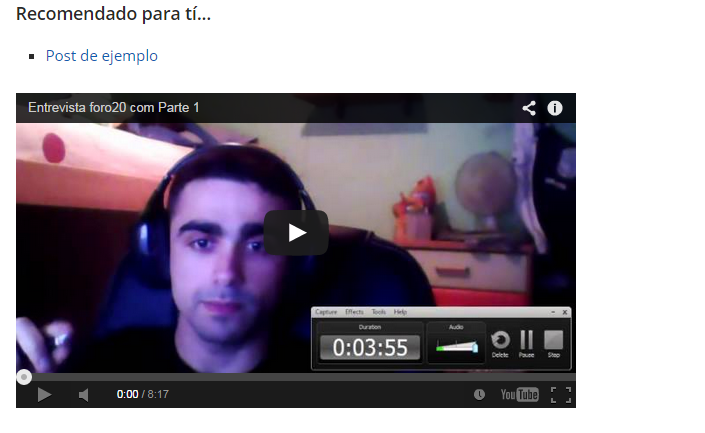
Para lograr este resultado:

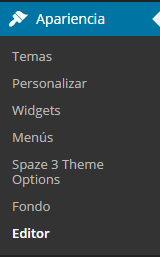
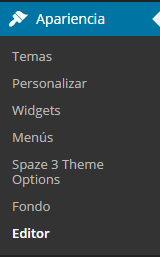
Lo que aprenderas lo puedes ubicar en donde tu quieras en el archivo "Single.php" y lo puedes hacer con el editor de wordpress.

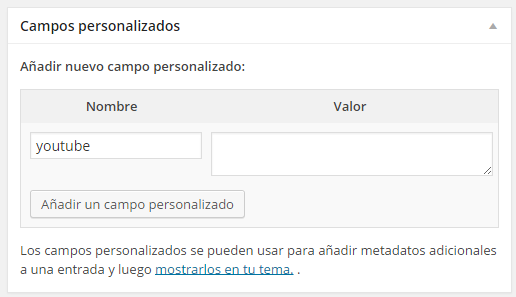
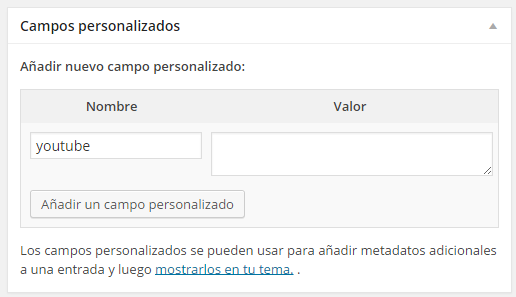
Aun no sabes que es un Custom Fields?
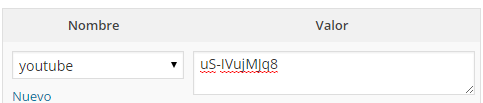
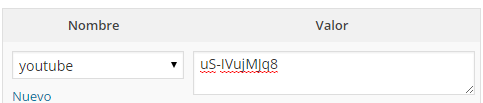
Es un campo personalizado y puedes añadir cuantos quieras, siempre cambiando el nombre para cada campo y en contenido colocas lo que necesites.

Para realizar lo del ejemplo necesitaremos añadir el siguiente codigo al archivo "Single.php" con el editor de worpress, si quieres que se vea el contenido debajo de la entrada, añadelo despues de:
Codigo:
La primera linea
Aqui definimos si existe algun valor para el custom fields "Youtube", si es asi
Se le asigna a la variable $youtube el valor. recuerda el ID del video

y luego de esto "imprimimos" el codigo del embed junto con nuestra variable asi:
Espero les haya gustado y recuerden esto es un ejemplo y la imaginación es el limite!
Este tutorial es de mi total autoria.
En este tutorial vamos a aprender como utilizar los Custom fields de WordPress, con ellos vamos a poder añadir información adicional a nuestros post, personalizarlos o funcionalidades extras.
Como ejemplo les enseñare a insertar un video de youtube utilizando el ID del video
https://www.youtube.com/watch?v=uS-IVujMJq8 -> ID
Para lograr este resultado:

Lo que aprenderas lo puedes ubicar en donde tu quieras en el archivo "Single.php" y lo puedes hacer con el editor de wordpress.

Aun no sabes que es un Custom Fields?
Es un campo personalizado y puedes añadir cuantos quieras, siempre cambiando el nombre para cada campo y en contenido colocas lo que necesites.

Para realizar lo del ejemplo necesitaremos añadir el siguiente codigo al archivo "Single.php" con el editor de worpress, si quieres que se vea el contenido debajo de la entrada, añadelo despues de:
Código:
<?php the_content(); ?>Codigo:
Código:
<?php
if (get_post_meta($post->ID, 'youtube', true)){
$youtube = get_post_meta($post->ID, 'youtube', true);
echo '<iframe width="560" height="315" src="//www.youtube.com/embed/'.$youtube.'" frameborder="0" allowfullscreen></iframe>';
}
?>La primera linea
Código:
if (get_post_meta($post->ID, 'youtube', true)){Aqui definimos si existe algun valor para el custom fields "Youtube", si es asi
Código:
$youtube = get_post_meta($post->ID, 'youtube', true);Se le asigna a la variable $youtube el valor. recuerda el ID del video

y luego de esto "imprimimos" el codigo del embed junto con nuestra variable asi:
Código:
echo '<iframe width="560" height="315" src="//www.youtube.com/embed/'.$youtube.'" frameborder="0" allowfullscreen></iframe>';Espero les haya gustado y recuerden esto es un ejemplo y la imaginación es el limite!
Este tutorial es de mi total autoria.