- Mensajes
- 12
- Puntuación de reacción
- 0
[Tutorial] Introducción a CodeIgniter
¿Algunas vez haz querido utilizar un framework fácil y ligero? Pues que esperas, Code Igniter es tu elección.Code Igniter es un framework, muy excelente, potente y fácil de usar. Si eres nuevo en el mundo de los "framework" puedes empezar con este.
Ventajas:
Desventajas:
Aun así no soy muy experto con el framework, no se ha visto tutoriales para Hispano hablantes, pero por el momento mis experiencias se las compartiré, igual estaré viendo, si puedo pillar una y enseñárselas.
Bien, para empezar con code igniter, necesitamos descargarlo.
[Descarga Code Igniter]
Ahora, te dejamos una traducción de la documentación de Code Igniter.
[Descarga La Documentación en Español de Code Igniter]
Después, primero que nada si tenemos un servidor local, lo ponemos en la carpeta del web root o si tenemos un espacio en la web, lo subimos por FTP
Los ficheros que necesitamos subir o del Code Igniter son estos:
:

* Si Utilizas Visual Studio con la extensión de VS.PHP, te recomiendo crear el proyecto desde la extensión (NO REQUIERE DESCARGAR CODE IGNITER) *

En todo caso que quieras usar NetBeans, para cargar sus librerias y variables, crea en el root, un documento de php con el siguiente contenido.
[Fichero para NetBeans con Code Igniter]
Una pregunta muy común, pero les explicare.Primero, esta es nuestros documentos:

 Si usamos la URL anterior. viendo el ejemplo seria:
Si usamos la URL anterior. viendo el ejemplo seria:
miempresa.net/index.php/empleado/angel y podríamos acceder al Perfil del Empleado llamado "Angel" Mediante la Query que envia la URL
Bueno, esto esta incluido en nuestra introducción, vamos a empezar a ver como configurar el entorno de code igniter. No vamos a dirigir a Applications > Config > Config.php
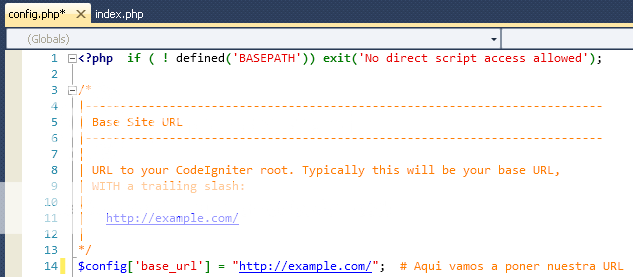
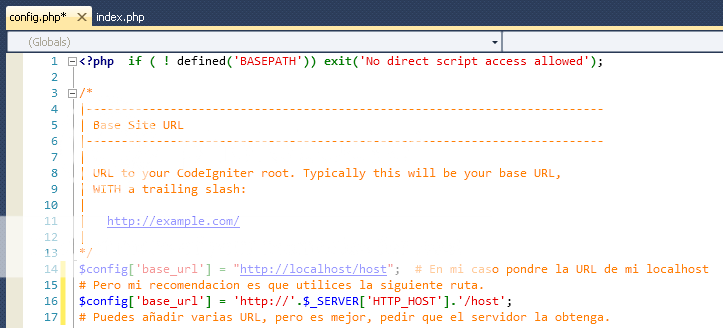
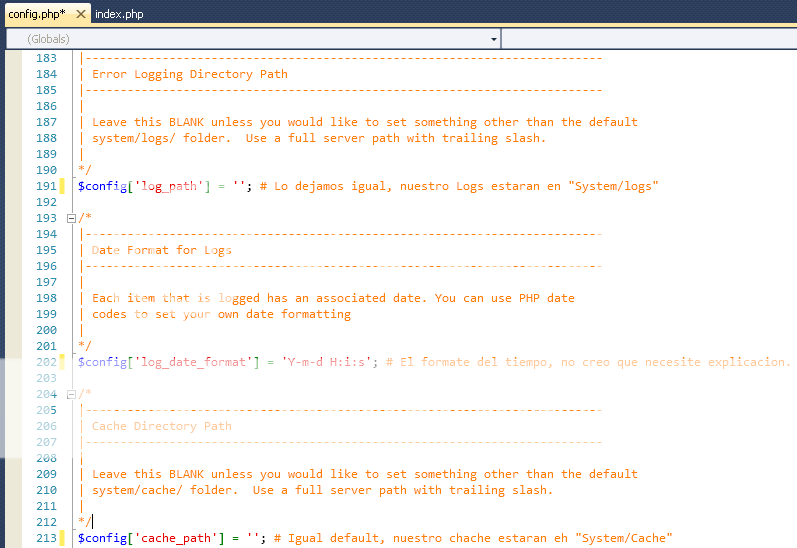
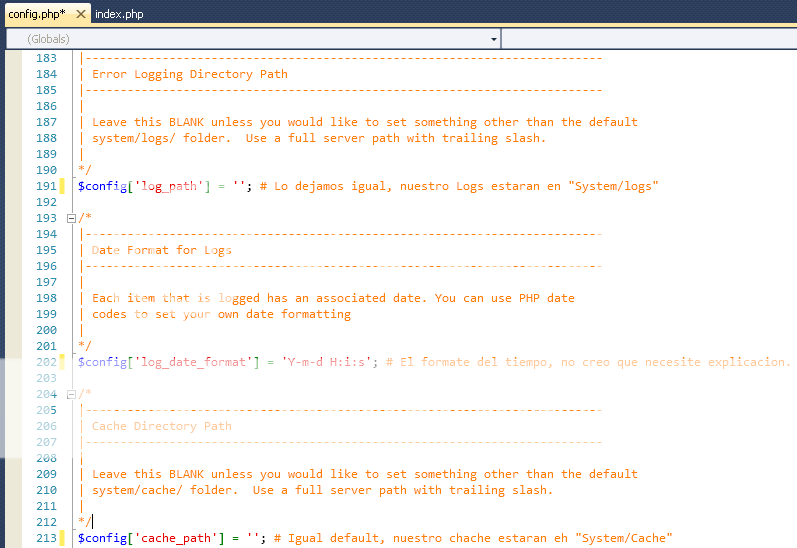
Lo abriremos y vamos a hacer las siguientes modificaciones.





Por el momento, son todas nuestras modificaciones que necesitamos.
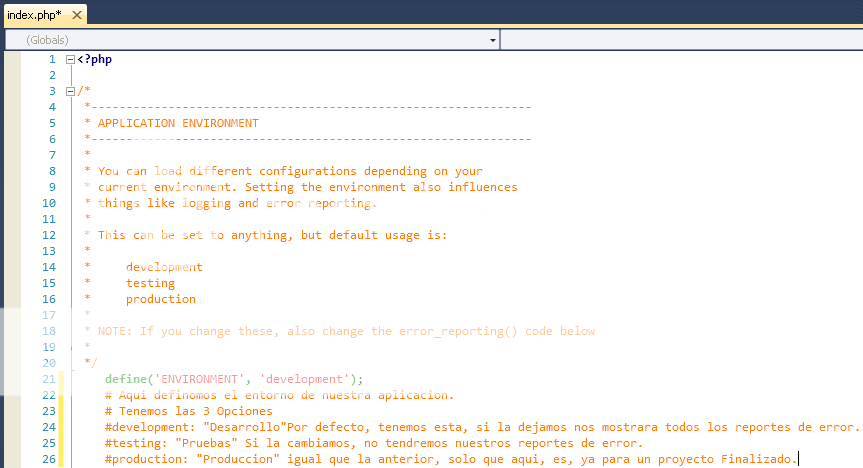
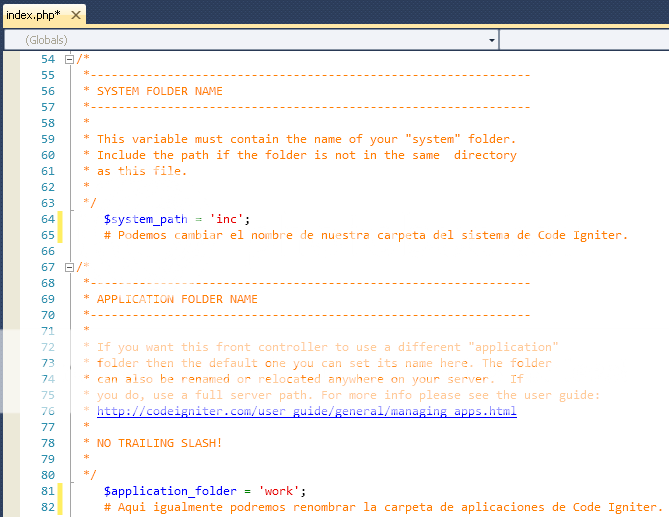
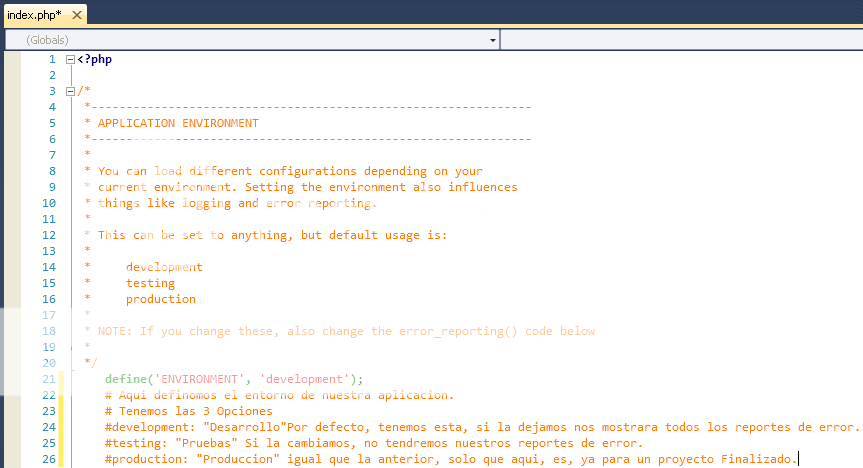
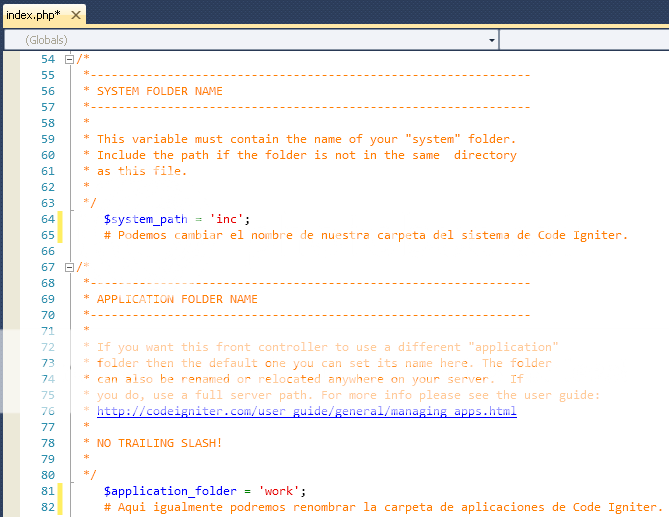
Nosotros podemos editar index.php, que es nuestro conector a Code Igniter de la siguiente manera.

 Con
Con
esto terminamos la introducción.
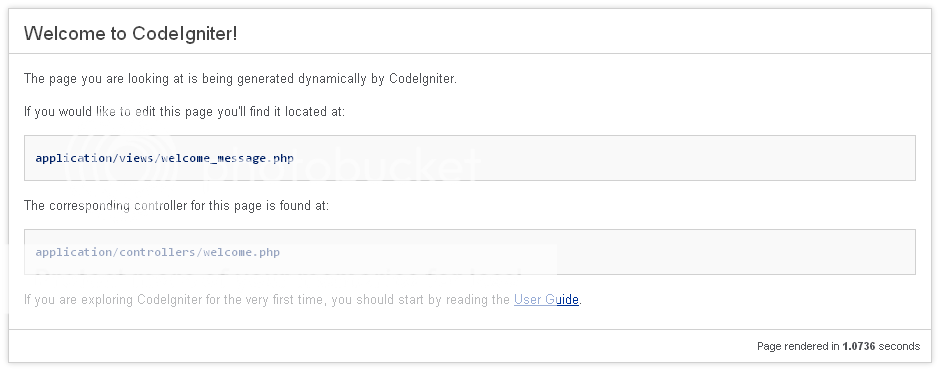
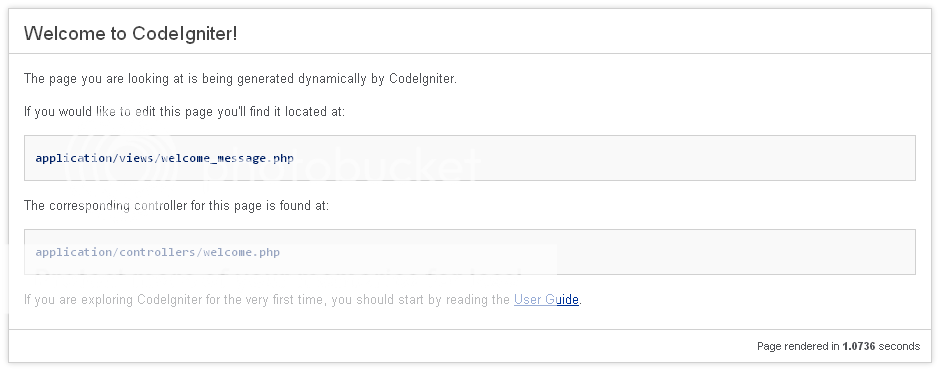
Si nosotros accedemos a nuestro http://localhost/host/Nos saldrá esa pagina.

Si nos apareció la pagina, como la imagen, hemos instalado Code Igniter exitosamente.
Próximamente, seguiré con cualquier otro tutorial o contenido.
Saludos!
¿Algunas vez haz querido utilizar un framework fácil y ligero? Pues que esperas, Code Igniter es tu elección.Code Igniter es un framework, muy excelente, potente y fácil de usar. Si eres nuevo en el mundo de los "framework" puedes empezar con este.
Ventajas:
- Muy Ligero
- Sistema de Url Amigables [http://MiURL.com/index.php/blog/categoria/post]
- Compatible con Boostrap, Bootmetro, Responsive Design, etc
- Trabaja con MVC
- Realmente Ponente
Desventajas:
- No tiene sistema de Layouts, Templates, Skin, Etc.
- Es muy molesto no usar tus ficheros en cualquier root (Por el momento ese es mi problema)
Aun así no soy muy experto con el framework, no se ha visto tutoriales para Hispano hablantes, pero por el momento mis experiencias se las compartiré, igual estaré viendo, si puedo pillar una y enseñárselas.
> Introducción <
Bien, para empezar con code igniter, necesitamos descargarlo.
[Descarga Code Igniter]
Ahora, te dejamos una traducción de la documentación de Code Igniter.
[Descarga La Documentación en Español de Code Igniter]
Después, primero que nada si tenemos un servidor local, lo ponemos en la carpeta del web root o si tenemos un espacio en la web, lo subimos por FTP
Los ficheros que necesitamos subir o del Code Igniter son estos:
:

* Si Utilizas Visual Studio con la extensión de VS.PHP, te recomiendo crear el proyecto desde la extensión (NO REQUIERE DESCARGAR CODE IGNITER) *

En todo caso que quieras usar NetBeans, para cargar sus librerias y variables, crea en el root, un documento de php con el siguiente contenido.
[Fichero para NetBeans con Code Igniter]
> ¿Como Funciona Code Igniter? <
Una pregunta muy común, pero les explicare.Primero, esta es nuestros documentos:

- System: Esta es la carpeta del sistema de Code Igniter, trabajara atravez de Index.php y Application.
- Application: Aquí tendremos nuestros, controladores, lenguajes, paginas, etc. aqui es donde trabajaremos mas.
- Index.php: nuestro fichero que nos conectara a code igniter, si queremos acceder a una pagina seria: miempresa.net/index.php/emplado
Una imagen de como funciona Code Igniter.

miempresa.net/index.php/empleado/angel y podríamos acceder al Perfil del Empleado llamado "Angel" Mediante la Query que envia la URL
> Configurar Code Igniter <
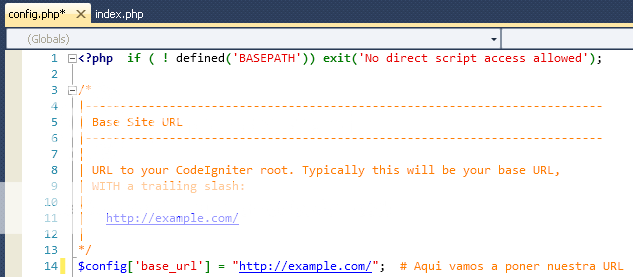
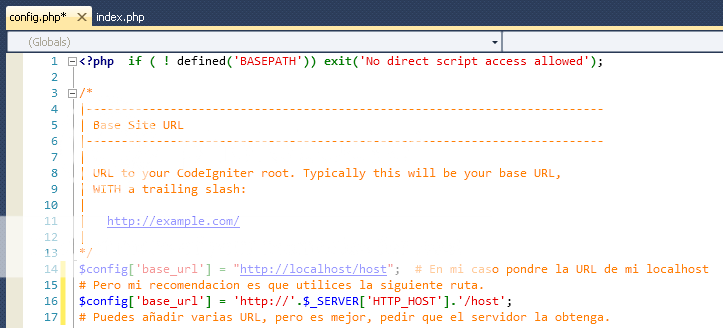
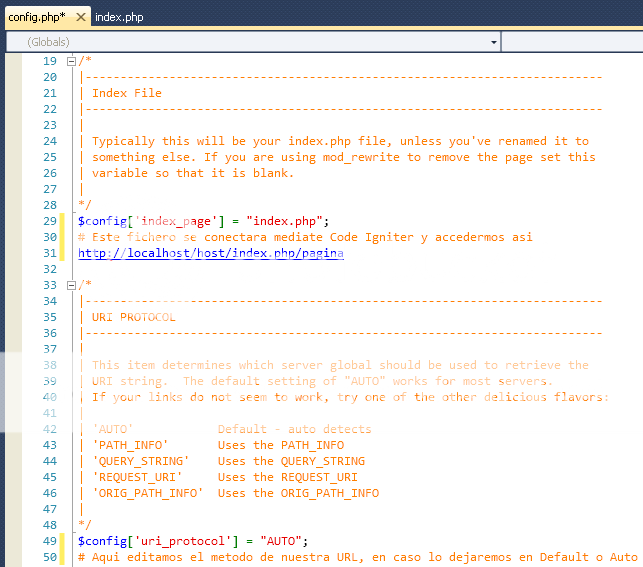
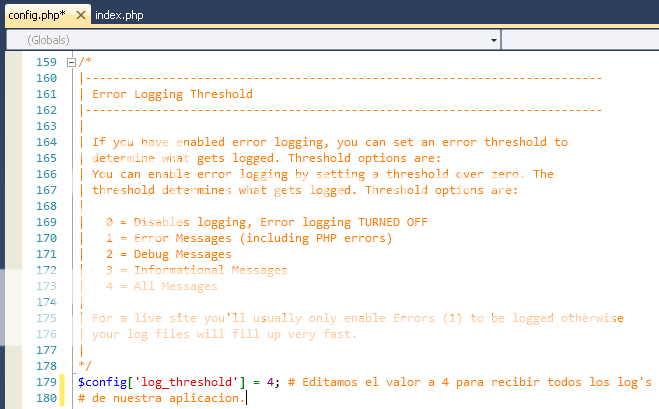
Bueno, esto esta incluido en nuestra introducción, vamos a empezar a ver como configurar el entorno de code igniter. No vamos a dirigir a Applications > Config > Config.php
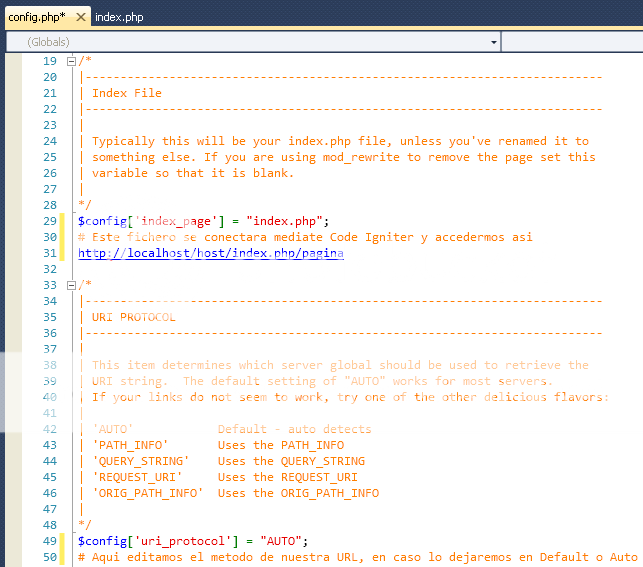
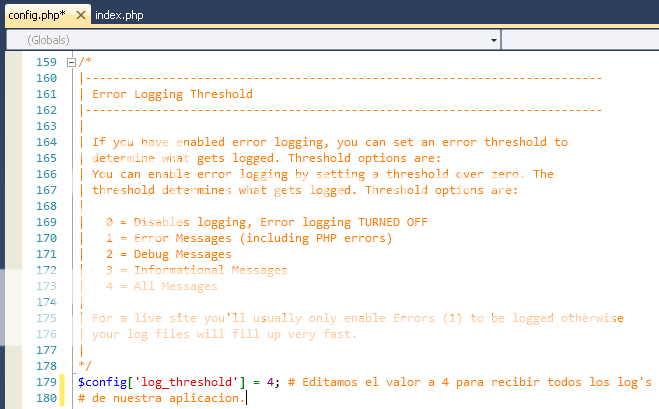
Lo abriremos y vamos a hacer las siguientes modificaciones.





Por el momento, son todas nuestras modificaciones que necesitamos.
* Opcional *
Nosotros podemos editar index.php, que es nuestro conector a Code Igniter de la siguiente manera.


esto terminamos la introducción.
Si nosotros accedemos a nuestro http://localhost/host/Nos saldrá esa pagina.

Si nos apareció la pagina, como la imagen, hemos instalado Code Igniter exitosamente.
Próximamente, seguiré con cualquier otro tutorial o contenido.
Saludos!
Última edición:


